HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
AzPainter使い倒し、今回が最終更新です。
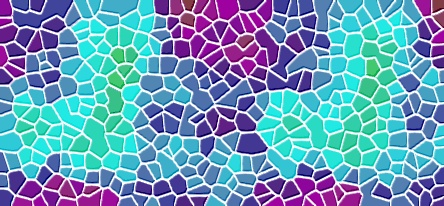
まず、ずっと以前から目次に載っていた、タイル2 ↓↓↓

「水晶」フィルタを使った、不定形のタイル風画像の作り方です。
この方法で、写真やイラストをタイル風に加工することもできます。
続いて予定にはなかったオマケ記事、画像の端を破く ↓↓↓

一種のトリック加工でしょうか・・・?
白い部分の幅を「波形」フィルタで不規則にするのが、リアルさの決め手です。
最後は、AzPainter専用形式APDについてです。
「AzPainter使い倒し」、コッソリ更新や修正はあるかもしれませんが、ひとまずここで区切りをつけて、今後はAzPainter2の解説サイトの構想に取りかかりたいと思います。
途中経過報告なども含め、このブログは(のんびりですが)今まで通り続けますので、どうぞよろしく♪
まず、ずっと以前から目次に載っていた、タイル2 ↓↓↓
「水晶」フィルタを使った、不定形のタイル風画像の作り方です。
この方法で、写真やイラストをタイル風に加工することもできます。
続いて予定にはなかったオマケ記事、画像の端を破く ↓↓↓
一種のトリック加工でしょうか・・・?
白い部分の幅を「波形」フィルタで不規則にするのが、リアルさの決め手です。
最後は、AzPainter専用形式APDについてです。
「AzPainter使い倒し」、コッソリ更新や修正はあるかもしれませんが、ひとまずここで区切りをつけて、今後はAzPainter2の解説サイトの構想に取りかかりたいと思います。
途中経過報告なども含め、このブログは(のんびりですが)今まで通り続けますので、どうぞよろしく♪
PR
画像を古く見せる加工方法について、記事をアップしました。
「色編」はこちら
「質感編」はこちら
写真・イラスト、どちらにも使えます。
両方のテクニックを使うと、この鮮やかな画像が・・・↓↓↓

ここまでボロボロに!? ↓↓↓

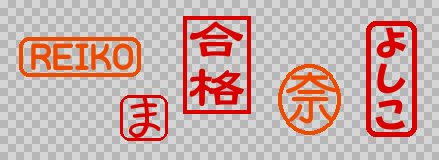
もう1つ、ハンコ&落款の作り置きもアップしました。
やや大き目に作ってアルファ付きPNGで保存し、適宜縮小して使い回す方法です。
文字と枠を、別レイヤに描画してから位置合わせをすると、簡単にバランスの良いハンコ&落款風の画像が作れます。

アルファ付きPNGで保存して、透明部分もそのまま記録します。
透過GIFや透過PNGではありません、注意しましょう。
「色編」はこちら
「質感編」はこちら
写真・イラスト、どちらにも使えます。
両方のテクニックを使うと、この鮮やかな画像が・・・↓↓↓
ここまでボロボロに!? ↓↓↓
もう1つ、ハンコ&落款の作り置きもアップしました。
やや大き目に作ってアルファ付きPNGで保存し、適宜縮小して使い回す方法です。
文字と枠を、別レイヤに描画してから位置合わせをすると、簡単にバランスの良いハンコ&落款風の画像が作れます。
アルファ付きPNGで保存して、透明部分もそのまま記録します。
透過GIFや透過PNGではありません、注意しましょう。
プチ加工のコーナーに、白黒画像の着色加工を更新しました。
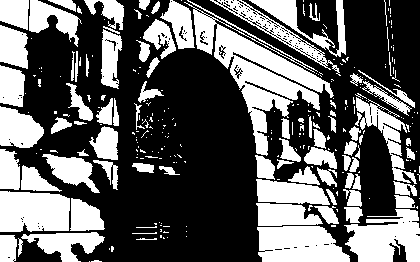
例えば次のような2値化した写真や、境界にアンチエイリアスがかかっているモノクロの画像を・・・

このように加工します。 ↓↓↓

次のようにも出来ます。 ↓↓↓(他にもバリエーションあり)

このような加工、完全な2値画像なら「色の置き換え」でもできますが、アンチエイリアス部分を含む画像でもきれいに作るには、着色用のレイヤを別に作って行います。
これだと「描画色-背景色に着色」を使うよりも、色違いを作るのが簡単です。
私はよく、楽譜(PDFファイルで配布されているものが多い)をキャプチャした画像を、このように処理してデスクトップの壁紙にしています。
壁紙用には、コントラストを弱くするのがコツです。
その他、色々な用途に応用できます。
例えば次のような2値化した写真や、境界にアンチエイリアスがかかっているモノクロの画像を・・・
このように加工します。 ↓↓↓
次のようにも出来ます。 ↓↓↓(他にもバリエーションあり)
このような加工、完全な2値画像なら「色の置き換え」でもできますが、アンチエイリアス部分を含む画像でもきれいに作るには、着色用のレイヤを別に作って行います。
これだと「描画色-背景色に着色」を使うよりも、色違いを作るのが簡単です。
私はよく、楽譜(PDFファイルで配布されているものが多い)をキャプチャした画像を、このように処理してデスクトップの壁紙にしています。
壁紙用には、コントラストを弱くするのがコツです。
その他、色々な用途に応用できます。
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

