HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
「効果」の「グロー」と少し似ていますが、元画像の明るい部分をフワッとソフトにして、色白美人に加工する方法を紹介します。
(もちろん女性以外にも使えますけど)
<方法1>
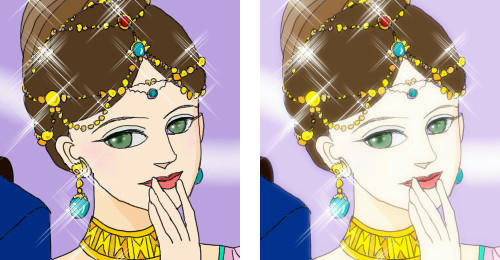
元画像を複製して、アルファ操作の「暗い色ほど透明に」→「ガウスぼかし」(適量)→「スクリーン」で合成(必要なら不透明度調整)
(左側が元画像です)↓↓↓

この方法は、こちらの「明るい部分だけをボカす」の応用です。
<方法2>
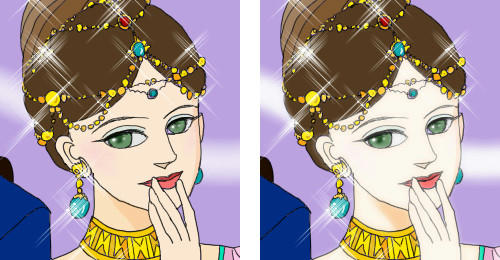
元画像を複製して、「2値化」(しきい値を調整して、肌など明るくしたい部分が白く残るようにする)→「ガウスぼかし」(適量)→「スクリーン」で合成(必要なら不透明度を調整)
(左側が元画像です)↓↓↓

女性の写真でやってみたのがこちらです。↓↓↓

なかなか良い雰囲気♪
「肌が綺麗に見える⇒美人に見える」ってことなんですよね♪
男性でも草食系(笑)なら、こういう加工で好感度がアップする人もいるかも?
(もちろん女性以外にも使えますけど)
<方法1>
元画像を複製して、アルファ操作の「暗い色ほど透明に」→「ガウスぼかし」(適量)→「スクリーン」で合成(必要なら不透明度調整)
(左側が元画像です)↓↓↓
この方法は、こちらの「明るい部分だけをボカす」の応用です。
<方法2>
元画像を複製して、「2値化」(しきい値を調整して、肌など明るくしたい部分が白く残るようにする)→「ガウスぼかし」(適量)→「スクリーン」で合成(必要なら不透明度を調整)
(左側が元画像です)↓↓↓
女性の写真でやってみたのがこちらです。↓↓↓
なかなか良い雰囲気♪
「肌が綺麗に見える⇒美人に見える」ってことなんですよね♪
男性でも草食系(笑)なら、こういう加工で好感度がアップする人もいるかも?
PR
AzPainter2.09では、フィルタに新しく「効果」のメニューができ、そこに「グロー」が追加されました。
これはいわゆる「発光効果」のフィルタです。
画像の明るい部分が、自ら光を発しているようになります。
実際にやってみました。
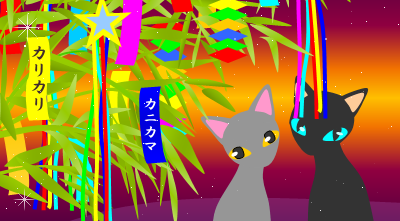
上が元のイラスト(このイラストはExcelで描いています)、下が「グロー」を初期設定のまま実行したものです。


明るい部分と暗い部分が隣り合っているところを見ると、「光っている」効果が一番良くわかります。
(黒猫の青い目が「発光」してますね)
写真にも使えます。(上が元写真)↓↓↓


(設定で、ぼかしと明るさを少し多くしています)
ただ光るだけでなく、ふんわり紗がかかったような効果も出るので、ソフトな感じに仕上げたい時にも重宝すると思います。
女性のポートレートに使うと、「美人に見える」効果もあるかも?(笑)
これはいわゆる「発光効果」のフィルタです。
画像の明るい部分が、自ら光を発しているようになります。
実際にやってみました。
上が元のイラスト(このイラストはExcelで描いています)、下が「グロー」を初期設定のまま実行したものです。
明るい部分と暗い部分が隣り合っているところを見ると、「光っている」効果が一番良くわかります。
(黒猫の青い目が「発光」してますね)
写真にも使えます。(上が元写真)↓↓↓
(設定で、ぼかしと明るさを少し多くしています)
ただ光るだけでなく、ふんわり紗がかかったような効果も出るので、ソフトな感じに仕上げたい時にも重宝すると思います。
女性のポートレートに使うと、「美人に見える」効果もあるかも?(笑)
歌声合成ツールUTAUにハマってしまい、こちらの更新が滞ってしまいました。
(^ ^;)
音楽の方が一段落したら、また画像に頭を切り替えたいと思います。
ところで、音楽公開に動画サイトを利用する時、適当に画像を付けますよね。
その際、配布されている素材を使う場合に、素材の白背景を透明にして、自分好みの背景にしたい時があると思います。
今回、こちら↓↓↓の動画をつくるにあたり、音源の白鐘ヒメカちゃんのイラスト(道下みち様制作)も、白背景のJPEGでしたが・・・。
キャラだけ切り抜くのには、こちらの「2値化を利用した切り抜き」を使いました。
(ただしこの場合は、キャラの部分が黒になるので、アルファ操作は「下のレイヤの輝度を反転コピー」になります)
切り抜いたキャラを、ベージュ・薄ピンクなど明るい色の背景で使うなら、これだけでOKです。
(切り抜いたものを使い回しするなら、アルファ付きPNGで保存しておきます)
しかし暗い背景で使うと、輪郭の周囲に白っぽい縁が目立ちます。
そこで、「文字の周りに白ぼかし」の方法で、ぼかしをつけました。
(「文字」⇒「キャラの不透明部分」と考えます)
これで比較的簡単&綺麗に、好きな背景で素材が使えます。
どうぞお試しを♪
(^ ^;)
音楽の方が一段落したら、また画像に頭を切り替えたいと思います。
ところで、音楽公開に動画サイトを利用する時、適当に画像を付けますよね。
その際、配布されている素材を使う場合に、素材の白背景を透明にして、自分好みの背景にしたい時があると思います。
今回、こちら↓↓↓の動画をつくるにあたり、音源の白鐘ヒメカちゃんのイラスト(道下みち様制作)も、白背景のJPEGでしたが・・・。
キャラだけ切り抜くのには、こちらの「2値化を利用した切り抜き」を使いました。
(ただしこの場合は、キャラの部分が黒になるので、アルファ操作は「下のレイヤの輝度を反転コピー」になります)
切り抜いたキャラを、ベージュ・薄ピンクなど明るい色の背景で使うなら、これだけでOKです。
(切り抜いたものを使い回しするなら、アルファ付きPNGで保存しておきます)
しかし暗い背景で使うと、輪郭の周囲に白っぽい縁が目立ちます。
そこで、「文字の周りに白ぼかし」の方法で、ぼかしをつけました。
(「文字」⇒「キャラの不透明部分」と考えます)
これで比較的簡単&綺麗に、好きな背景で素材が使えます。
どうぞお試しを♪
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

