HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
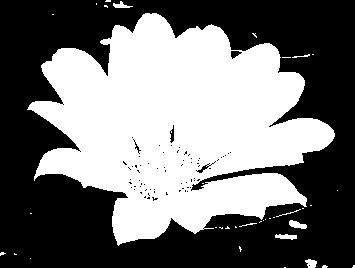
この写真のように、切り抜きたい物(花)とそれ以外の明るさがハッキリ違っている場合には、「2値化」を利用して簡単に切り抜くことができます。

まず、写真のレイヤを複製します。
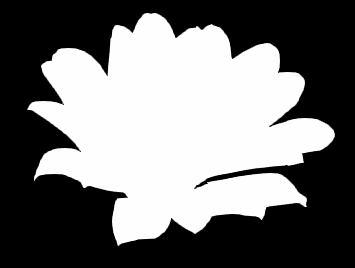
複製したレイヤを「2値化」で、切り抜く物とそれ以外が大体白黒に分かれるように、上手くしきい値を調整してOKします。

描画ツールを使って、点々と残った部分を塗りつぶし(拡大表示して作業するとラクです)、完全に白黒に分けたら、「アンチエイリアシング」で境界を滑らかにします。

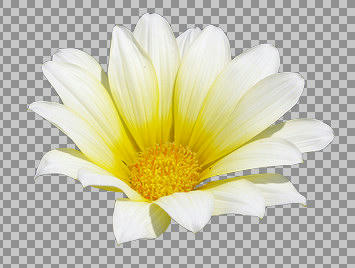
元写真を白黒レイヤの上に移動して、(この例では切り抜く部分が白なので)アルファ操作の「下のレイヤの輝度からコピー」を実行します。
白黒レイヤを非表示にすると・・・ハイ!こんなに綺麗に切り抜けました!

もちろん、切り抜く部分が黒の場合は、「下のレイヤの輝度を反転コピー」を使ってくださいね。
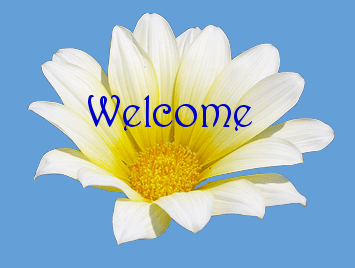
文字を入れたり背景を付けたりすれば、色々に応用できます。 ↓↓↓

まず、写真のレイヤを複製します。
複製したレイヤを「2値化」で、切り抜く物とそれ以外が大体白黒に分かれるように、上手くしきい値を調整してOKします。
描画ツールを使って、点々と残った部分を塗りつぶし(拡大表示して作業するとラクです)、完全に白黒に分けたら、「アンチエイリアシング」で境界を滑らかにします。
元写真を白黒レイヤの上に移動して、(この例では切り抜く部分が白なので)アルファ操作の「下のレイヤの輝度からコピー」を実行します。
白黒レイヤを非表示にすると・・・ハイ!こんなに綺麗に切り抜けました!
もちろん、切り抜く部分が黒の場合は、「下のレイヤの輝度を反転コピー」を使ってくださいね。
文字を入れたり背景を付けたりすれば、色々に応用できます。 ↓↓↓
PR
上は、ツタの葉がびっしりと写った写真の一部をトリミングして、縮小した画像です。
これを、縦横に並べてもつなぎ目が目立たないような、シームレス画像にしたいと思います。
まず「シフト」で、X方向とY方向のスライダーを真ん中くらいまで動かし、画像をずらします。 ↓↓↓
十字の線が出ました・・・この画像を今のまま並べると、つなぎ目にこのような線が出てしまうわけです。
これを目立たなくすれば、綺麗なシームレス画像になります。
写真の場合、シームレス化するには「指先ツール」を使うと、上手く行くことが多いでしょう。
自由線の指先ツールを濃度100前後、適当なサイズにします。
拡大表示して、線になって見えている部分を、ドラッグします。
この画像の場合、ツタの葉を描くつもりでツールを動かすと、自然な感じに修正できると思います。
大体いいかな・・・と思ったら、原寸にして確認します。
(プレビューウィンドウを出しておくのもいいですね)
こんな風になりました・・・↓↓↓
念のため、もう一度「シフト」で適当に画像をずらし、不自然な部分がないか確かめます。
保存してから、デスクトップの背景に設定してみると、並べた時の状態がわかりますよ。
漫画で、俗にベタフラッシュと言われている加工を、写真に対してやってみました。
ベタフラッシュの作り方
↑↑↑この解説ページではイラスト向けに、キャラクター(猫)と背景レイヤの間にベタ(フラッシュ)用レイヤを作っていますが、写真の場合は写真レイヤの上にベタレイヤを作って加工します。
先に「放射状ずらし」でギザギザ状態にしてから、「放射状ぼかし」を使うのがポイントです。
写真の場合、特に赤系の色でベタフラッシュを作ると、JPEGで保存した時に汚くなることがあります。
保存設定でできるだけ高品質にするか、他の形式を使うのがいいでしょう。
このベタフラッシュのレイヤに、「フィルタ」⇒「変形」⇒「波形」を適当な設定値で数回実行すると、ぐにゃぐにゃフラッシュになります。↓↓↓
ジワ~~~~・・・と何かが来ている?感じが出ますね。
水文字の作り方を応用して、猫がウルウルと涙ぐんでいるように、写真を加工してみました。
最初に黒地に白で涙部分を描く時、レイヤの不透明度を少し下げて、下の写真を見ながら位置を決めるのがポイントです。
不思議なことに涙を描くと、他は何もいじってないのに、猫が悲しそうな表情に変わるんですよね。
ところで私は、今年4月から韓国語を勉強してるのですが、韓国語で「泣く」は「ウルダ」と言うことを最近知りました。
最後の「ダ」は形容詞や動詞(用言)の辞書形語尾なので、実際は「ウル」で「泣く」の意味を表します。
日本語の「ウルウル」は、比較的最近使われるようになった、若者言葉または俗語ではありますが・・・・・ソックリじゃないですか!?
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

