HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
「極座標」という変形系フィルタがあります。
AzPainter以外でも、ある程度のフィルタを装備している画像編集ソフトには、たいていこの「極座標」が付いています。
何か画像を用意して実行してみると、ワケがわからないように大きく変形してしまうので、「これって一体何がどうなるフィルタなの?」と不思議に思っている方も多いかもしれません。
「極座標」は、世界地図の画像で実験してみると、その意味が良くわかります。
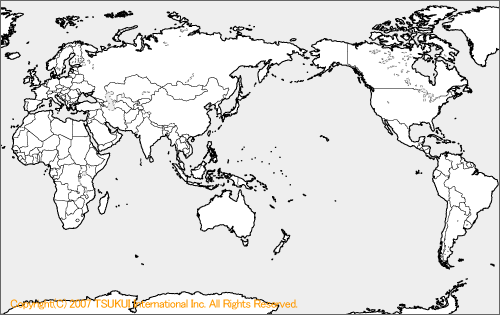
例えばこの世界地図に・・・・・・

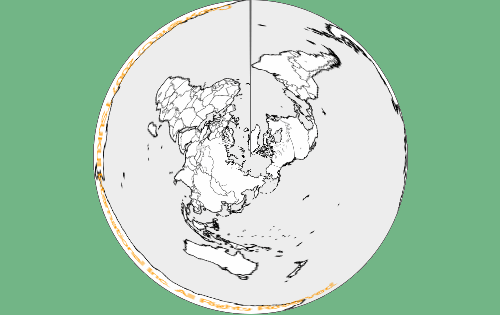
極座標フィルタを実行すると、こうなります。
↓↓↓(透明部分は、後で緑色に塗りつぶしています)

北極から見たような地図に変形しましたね。
これが「極座標」の意味です。
これでどのように変形するのか、何となくつかめたと思います。
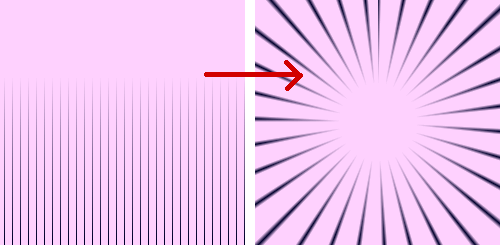
下左の画像に極座標を使うと、右のような集中線になるのも理解できますよね。
(「背景」を「端の色」にしています)↓↓↓

「極座標」は他にも、直線に並んだものを円弧にするのにも使えます。
例はこちら↓↓↓
アーチ型文字~ロゴ作成
AzPainter以外でも、ある程度のフィルタを装備している画像編集ソフトには、たいていこの「極座標」が付いています。
何か画像を用意して実行してみると、ワケがわからないように大きく変形してしまうので、「これって一体何がどうなるフィルタなの?」と不思議に思っている方も多いかもしれません。
「極座標」は、世界地図の画像で実験してみると、その意味が良くわかります。
例えばこの世界地図に・・・・・・
極座標フィルタを実行すると、こうなります。
↓↓↓(透明部分は、後で緑色に塗りつぶしています)
北極から見たような地図に変形しましたね。
これが「極座標」の意味です。
これでどのように変形するのか、何となくつかめたと思います。
下左の画像に極座標を使うと、右のような集中線になるのも理解できますよね。
(「背景」を「端の色」にしています)↓↓↓
「極座標」は他にも、直線に並んだものを円弧にするのにも使えます。
例はこちら↓↓↓
アーチ型文字~ロゴ作成
PR
先日AzPainter2で、24×24ドット(ピクセル)のドット絵を描きました。
オペラやオラトリオの登場人物関係図のために、男女の正面顔をまとめて30個くらい用意したのです。
ところで、ドット絵で人間や動物の正面顔を描く時、大事な注意点があるのをご存知ですか?
それは、左右の中心をどこにおくかという問題です。
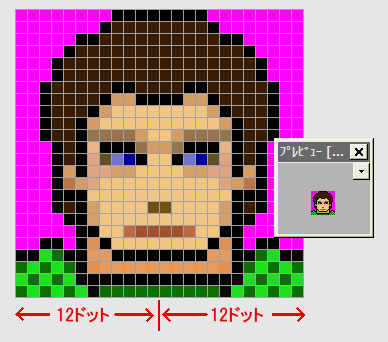
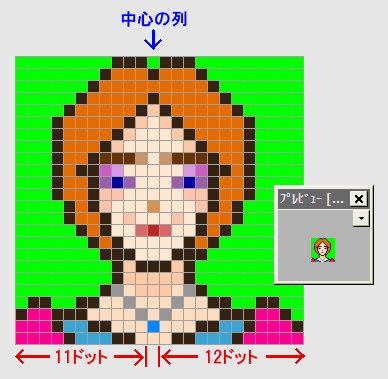
↓↓↓これは、中心の縦列を作らずに描いたドット絵です。(12倍)

顔の中央にある鼻や口が、2や6の偶数ドットになっています。
この描き方では、奇数だと位置が右か左に寄ってしまうので、おかしいわけです。
↓↓↓一方こちらは、左右の中心に1ドットの縦列を割り当てています。

鼻は1ドット、口は3ドットの奇数です。
この場合は最初の例とは反対に、奇数でないと鼻や口がズレてしまいますね。
女性は男性よりも、鼻や口を小さくした方が性差もはっきりするし、可愛く仕上がります。
首のネックレス、V字の先端に1ピクセルの青い宝石(のつもり)が描けるのも、中心に1列割り当てたからです。
この2つの描き方、目の間隔や首の太さにも影響するので、サイズが小さいドット絵ほど、重要な意味を持ちます。
上手く使い分けると、よりイメージに近い顔を描くのに役立つと思います。
それにしても、原寸で見ると美人でも、アップだと結構スゴイ顔ですね・・・(^ ^;)
オペラやオラトリオの登場人物関係図のために、男女の正面顔をまとめて30個くらい用意したのです。
ところで、ドット絵で人間や動物の正面顔を描く時、大事な注意点があるのをご存知ですか?
それは、左右の中心をどこにおくかという問題です。
↓↓↓これは、中心の縦列を作らずに描いたドット絵です。(12倍)
顔の中央にある鼻や口が、2や6の偶数ドットになっています。
この描き方では、奇数だと位置が右か左に寄ってしまうので、おかしいわけです。
↓↓↓一方こちらは、左右の中心に1ドットの縦列を割り当てています。
鼻は1ドット、口は3ドットの奇数です。
この場合は最初の例とは反対に、奇数でないと鼻や口がズレてしまいますね。
女性は男性よりも、鼻や口を小さくした方が性差もはっきりするし、可愛く仕上がります。
首のネックレス、V字の先端に1ピクセルの青い宝石(のつもり)が描けるのも、中心に1列割り当てたからです。
この2つの描き方、目の間隔や首の太さにも影響するので、サイズが小さいドット絵ほど、重要な意味を持ちます。
上手く使い分けると、よりイメージに近い顔を描くのに役立つと思います。
それにしても、原寸で見ると美人でも、アップだと結構スゴイ顔ですね・・・(^ ^;)
通常パソコンでは画像を「色の点」として扱い、各色をR(赤)G(緑)B(青)3色の、光の強さ(濃度)で表現しています。
例えば黄色は、RGBカラーで(255、255、0)・・・といったぐあいです。
255が最大濃度で、0は「無し」ですね。
普通のカラー画像も、RGBそれぞれの「チャンネル」に分解することができます。
一部の画像編集ソフトには、チャンネルごとの画像を簡単に参照&編集できる機能がついていますが、AzPainterにはそれがありません。
ですが次の方法で、RGBチャンネルに分解することができます。
まず適当なカラー画像を開いて、そのレイヤを2枚複製し、全体で3枚の同じレイヤを作ります。
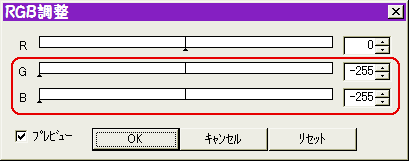
その1番上のレイヤに対し「RGB調整」で、下のようにR以外を-255にしてOKします。

これでRチャンネルだけの画像になりました。
続いて他の2枚のレイヤもそれぞれRGB調整で「G以外を-255」「B以外を-255」にします。
これで3つのチャンネルに分解できました。
光の三原色は加算混合なので、上2枚のレイヤ合成モードを「加算」にします。
(一番下のレイヤは「通常」のままでOKです)
すると、元の画像と同じになりましたね。 ↓↓↓

以上は単なる「実験」ですが、実はこのRGB分解した画像を使うと、面白い加工ができるんです。
それはフィルタを、RGBチャンネルごと(あるいは一部のチャンネルだけ)に適用する方法です。
「水晶」フィルタを使った例です。
左は元写真にそのまま、右はRGBに分解した3枚のレイヤそれぞれに、「水晶」を初期設定で適用した後、加算合成したものです。 ↓↓↓

全然結果が違いますね。
写真を絵画風に加工する際などに、応用できるテクニックだと思います。
例えば黄色は、RGBカラーで(255、255、0)・・・といったぐあいです。
255が最大濃度で、0は「無し」ですね。
普通のカラー画像も、RGBそれぞれの「チャンネル」に分解することができます。
一部の画像編集ソフトには、チャンネルごとの画像を簡単に参照&編集できる機能がついていますが、AzPainterにはそれがありません。
ですが次の方法で、RGBチャンネルに分解することができます。
まず適当なカラー画像を開いて、そのレイヤを2枚複製し、全体で3枚の同じレイヤを作ります。
その1番上のレイヤに対し「RGB調整」で、下のようにR以外を-255にしてOKします。
これでRチャンネルだけの画像になりました。
続いて他の2枚のレイヤもそれぞれRGB調整で「G以外を-255」「B以外を-255」にします。
これで3つのチャンネルに分解できました。
光の三原色は加算混合なので、上2枚のレイヤ合成モードを「加算」にします。
(一番下のレイヤは「通常」のままでOKです)
すると、元の画像と同じになりましたね。 ↓↓↓
以上は単なる「実験」ですが、実はこのRGB分解した画像を使うと、面白い加工ができるんです。
それはフィルタを、RGBチャンネルごと(あるいは一部のチャンネルだけ)に適用する方法です。
「水晶」フィルタを使った例です。
左は元写真にそのまま、右はRGBに分解した3枚のレイヤそれぞれに、「水晶」を初期設定で適用した後、加算合成したものです。 ↓↓↓
全然結果が違いますね。
写真を絵画風に加工する際などに、応用できるテクニックだと思います。
何か画像を加工したり新しく作る時、手順というものがありますね。
AzPainter使い倒しでは、まさにそれを紹介してるわけですが、操作Aの次にB・・・となっているのを、順序を逆にしても良い場合があります。
例えば明るい部分だけをボカす写真のレタッチで、複製したレイヤに「暗い色ほど透明に」を実行してから「ガウスぼかし」と説明していますが、これは逆順にしてもできます。
ただし、微妙に結果が違うんですね~!
実際に実験して確かめてみましょう。
元画像です。 ↓↓↓

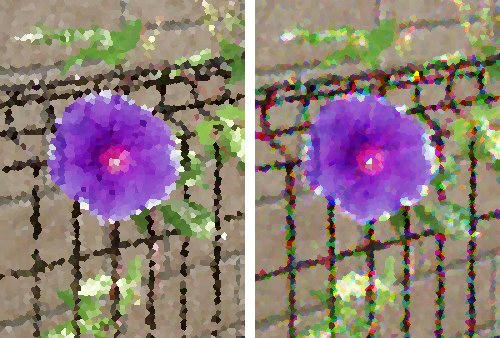
加工後・・・左が「暗い色ほど透明に」⇒「ガウスぼかし(強さ2)」の順、右はその逆でやってみました。
(複製レイヤの不透明度は100%のまま) ↓↓↓

パッと見同じようですが・・・花の中央から放射状に出ている、色の濃い部分を良く見てください。
右の方が、はっきり濃く見えています。
大した違いじゃないと言えばそうですが、元画像によっては大きな違いが出る場合もあるかもしれません。
「手順が逆」の他に、「レイヤの重なり順が逆」というのも、やってみると結果は色々です。
全然ダメなもの、ほとんど変わらない(又は微妙に違う)もの、全く別の面白い結果になるものなどなど・・・。
偶然の「手違い」から、新しい加工アイディアを発見することもあるかもしれませんね。
AzPainter使い倒しでは、まさにそれを紹介してるわけですが、操作Aの次にB・・・となっているのを、順序を逆にしても良い場合があります。
例えば明るい部分だけをボカす写真のレタッチで、複製したレイヤに「暗い色ほど透明に」を実行してから「ガウスぼかし」と説明していますが、これは逆順にしてもできます。
ただし、微妙に結果が違うんですね~!
実際に実験して確かめてみましょう。
元画像です。 ↓↓↓
加工後・・・左が「暗い色ほど透明に」⇒「ガウスぼかし(強さ2)」の順、右はその逆でやってみました。
(複製レイヤの不透明度は100%のまま) ↓↓↓
パッと見同じようですが・・・花の中央から放射状に出ている、色の濃い部分を良く見てください。
右の方が、はっきり濃く見えています。
大した違いじゃないと言えばそうですが、元画像によっては大きな違いが出る場合もあるかもしれません。
「手順が逆」の他に、「レイヤの重なり順が逆」というのも、やってみると結果は色々です。
全然ダメなもの、ほとんど変わらない(又は微妙に違う)もの、全く別の面白い結果になるものなどなど・・・。
偶然の「手違い」から、新しい加工アイディアを発見することもあるかもしれませんね。
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

