HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
ホームページを開設すると、とりあえずサイトの名前を入れたバナー画像が必要になります。
サイトにリンクしてくれた相手に貼ってもらうバナーですね。
壁紙、ボーダー、アイコンなど、一般的なWeb素材なら、フリー素材のサイトから借りることができますが、サイトの名前が入ったバナーとなると、判子と同じで特別に注文して人に作ってもらうか、自作するしかありません。
一体どうやって作るのか・・・?
画像編集ソフトになじみがないと、どうしていいか分からずに困っている方も多いようです。
バナーの作り方は、特に難しいものではありません。
Windowsの「ペイント」のような、簡素な画像編集ソフトでも十分に作れます。
ここでは一般的な例で説明します。
(ソフトによって、メニューや機能の言葉が違うので、適宜読み替えてください)
●まず、作りたいバナーの大きさで、新しい画面(キャンバス)を作ります。
いわゆる「新規作成」ですね。
大きさは、個人サイトの小さなバナーでは81×33ピクセル、大きなもので200×40ピクセルです。
(一般的な「規格」に合わせることが大事です・・・勝手な大きさで作ると、貼ってもらいにくくなります)
●全体を台の色で塗りつぶします。
●文字を入れます。
●GIFまたはPNGで保存します・・・これで出来上がり!
例えばこんな風になります。 ↓↓↓

たったこれだけでも、色の組み合わせやフォントで色々な雰囲気のバナーができます。
バナーは小さいので、文字が読みにくくならないように、色や大きさに気をつけましょう。
また、あまりに個性的過ぎるフォントを使うのも、避けたほうが賢明です。
もう少し凝ったバナーにしたい時は、それなりの機能がついている画像編集ソフトで、「グラデーション」や「立体ボタン」などを利用します。
するとこんな風になります。 ↓↓↓

なお、バナーをJPEGで保存してしまう人がいますが、色ムラが出たり、文字がにじんで見にくくなります。
バナーの保存に、JPEGは避けるのが無難です。
試しに上のバナーをJPEGで保存してみました・・・汚いですね。↓↓↓

バナーは後で変更しても構わないので、まだ画像作成に慣れていない方は、とりあえず簡単なものを作ってアップしておくだけでも、何もないよりはいいと思います。
後で良いものが作れるようになったら、その時差し替えればいいのですから。
さらに・・・「私のサイトのバナーはコレ!」と1つに決める必要も全くありません。
バナーは他の人のサイト(ページ)に貼ってもらうものなので、サイトの背景色が暗い色でも明るい色でも目立つように、色違いで複数揃えておくのもいい方法です。
素敵なバナーをたくさん用意して、「どれでもお好きなものを使ってください」とすれば、「このバナー可愛いから、自分のサイトに貼ってみたいな~♪」という動機で、リンクしてくれる人もあるかも?しれません。
↓↓↓AzPainterによる、もう少し凝ったバナーの作り方はこちら
バナーを作る1
バナーを作る2
サイトにリンクしてくれた相手に貼ってもらうバナーですね。
壁紙、ボーダー、アイコンなど、一般的なWeb素材なら、フリー素材のサイトから借りることができますが、サイトの名前が入ったバナーとなると、判子と同じで特別に注文して人に作ってもらうか、自作するしかありません。
一体どうやって作るのか・・・?
画像編集ソフトになじみがないと、どうしていいか分からずに困っている方も多いようです。
バナーの作り方は、特に難しいものではありません。
Windowsの「ペイント」のような、簡素な画像編集ソフトでも十分に作れます。
ここでは一般的な例で説明します。
(ソフトによって、メニューや機能の言葉が違うので、適宜読み替えてください)
●まず、作りたいバナーの大きさで、新しい画面(キャンバス)を作ります。
いわゆる「新規作成」ですね。
大きさは、個人サイトの小さなバナーでは81×33ピクセル、大きなもので200×40ピクセルです。
(一般的な「規格」に合わせることが大事です・・・勝手な大きさで作ると、貼ってもらいにくくなります)
●全体を台の色で塗りつぶします。
●文字を入れます。
●GIFまたはPNGで保存します・・・これで出来上がり!
例えばこんな風になります。 ↓↓↓
たったこれだけでも、色の組み合わせやフォントで色々な雰囲気のバナーができます。
バナーは小さいので、文字が読みにくくならないように、色や大きさに気をつけましょう。
また、あまりに個性的過ぎるフォントを使うのも、避けたほうが賢明です。
もう少し凝ったバナーにしたい時は、それなりの機能がついている画像編集ソフトで、「グラデーション」や「立体ボタン」などを利用します。
するとこんな風になります。 ↓↓↓
なお、バナーをJPEGで保存してしまう人がいますが、色ムラが出たり、文字がにじんで見にくくなります。
バナーの保存に、JPEGは避けるのが無難です。
試しに上のバナーをJPEGで保存してみました・・・汚いですね。↓↓↓
バナーは後で変更しても構わないので、まだ画像作成に慣れていない方は、とりあえず簡単なものを作ってアップしておくだけでも、何もないよりはいいと思います。
後で良いものが作れるようになったら、その時差し替えればいいのですから。
さらに・・・「私のサイトのバナーはコレ!」と1つに決める必要も全くありません。
バナーは他の人のサイト(ページ)に貼ってもらうものなので、サイトの背景色が暗い色でも明るい色でも目立つように、色違いで複数揃えておくのもいい方法です。
素敵なバナーをたくさん用意して、「どれでもお好きなものを使ってください」とすれば、「このバナー可愛いから、自分のサイトに貼ってみたいな~♪」という動機で、リンクしてくれる人もあるかも?しれません。
↓↓↓AzPainterによる、もう少し凝ったバナーの作り方はこちら
バナーを作る1
バナーを作る2
PR
ブログやHPなどに写真をアップする時、見られたくない部分があったら隠す必要がありますね。
例えば車のナンバープレート、人の顔、表札の文字・・・などです。
どのようにしたら、一番スマートに隠せるか考えてみましょう。
例えばこの写真↓↓↓の、「東京メトロ」の文字が読めなくなるようにしたいと思います。
あなたならどうしますか?

一番良く行われているのは、文字部分を選択ツールで囲んでから「モザイク」をかける方法でしょう。 ↓↓↓

この方法は簡単ですが、いかにも「モザイクかけました」という跡が残るのが欠点です。
モザイクがあると、ついその部分を見る人も多い(笑)ようなので、たとえ背景であっても妙に目立ってしまい、あまりスマートな方法ではありませんね。
私が良くやるのは、ぼかしツールで消したい部分をなぞる方法です。↓↓↓

いちいちなぞるのが面倒なら、範囲選択してから「ガウスぼかし」を適当な強さで実行しても構いません。
このほうがモザイクよりも自然で、目立たないのでお勧めです。
さてこの写真では、文字の後ろがほとんど単色なので、完全に文字を「消して」しまう方法もあります。
正確には「消す」というよりも「塗って隠す」でしょうか。 ↓↓↓

スポイト(右クリック)で画像から色を拾い、鉛筆ツールで白い文字の上を塗ったものです。
この方法だと、手を加えた部分が他の被写体の背景だった場合、写真を見ている人はほとんど加工に気づかないでしょう。
ただし、消したいものの後ろが複雑だった場合は、ちょっと難しいですね。
例えば車のナンバープレート、人の顔、表札の文字・・・などです。
どのようにしたら、一番スマートに隠せるか考えてみましょう。
例えばこの写真↓↓↓の、「東京メトロ」の文字が読めなくなるようにしたいと思います。
あなたならどうしますか?
一番良く行われているのは、文字部分を選択ツールで囲んでから「モザイク」をかける方法でしょう。 ↓↓↓
この方法は簡単ですが、いかにも「モザイクかけました」という跡が残るのが欠点です。
モザイクがあると、ついその部分を見る人も多い(笑)ようなので、たとえ背景であっても妙に目立ってしまい、あまりスマートな方法ではありませんね。
私が良くやるのは、ぼかしツールで消したい部分をなぞる方法です。↓↓↓
いちいちなぞるのが面倒なら、範囲選択してから「ガウスぼかし」を適当な強さで実行しても構いません。
このほうがモザイクよりも自然で、目立たないのでお勧めです。
さてこの写真では、文字の後ろがほとんど単色なので、完全に文字を「消して」しまう方法もあります。
正確には「消す」というよりも「塗って隠す」でしょうか。 ↓↓↓
スポイト(右クリック)で画像から色を拾い、鉛筆ツールで白い文字の上を塗ったものです。
この方法だと、手を加えた部分が他の被写体の背景だった場合、写真を見ている人はほとんど加工に気づかないでしょう。
ただし、消したいものの後ろが複雑だった場合は、ちょっと難しいですね。
AzPainterには「通常」も含めれば、15のレイヤの合成モードがあります。
このそれぞれがどう違うのか、どう使い分けるのか、そもそも一体どういう用途に使うのか・・・疑問に思っている方も多いと思います。
結論から言えば、実際に使ってみて経験的に身に付ける他はないのですが、その取っ掛かりの1つとして「中性色」から攻めてみる?方法を紹介します。
まず、適当な画像を用意します。
今回は↓↓↓の、花の写真を使ってみました。

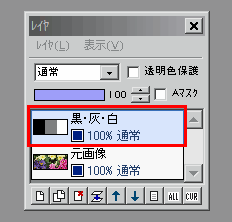
次にこの画像の上に新規レイヤを作って、黒・50%灰色・白の三色で塗りつぶします。
なお50%灰色とは、RGBカラーで(128、128、128)のことです。

この「黒・灰・白」レイヤの合成モードを順に切り替えて、合成結果がどうなるか見てみましょう。
この時、元画像に影響を与えない色が、その合成モードの「中性色」ということになります。
「乗算」です。 ↓↓↓ 中性色は白です。

「スクリーン」です。 ↓↓↓ 中性色は黒です。

「ハードライト」です。 ↓↓↓ 中性色は50%灰です。

他の合成モードも全て試してみると・・・・中性色が
白・・・乗算、焼き込み、焼き込みリニア
灰・・・オーバーレイ、ソフトライト、ハードライト、ビビットライト、リニアライト、ピンライト
黒・・・加算、減算、スクリーン、覆い焼き、差の絶対値
となります。
上のレイヤで中性色の部分は、下のレイヤに対して「透明」になると考えてもいいでしょう。
こういうことを利用して、二つの画像の必要な部分を上手く合成して目的の結果を出すのです。
この実験では同時に、「乗算⇒黒は完全に下のレイヤを覆い隠す」などもわかります。
皆さんも色々な画像で試してみてください。
「AzPainter使い倒し」のこちら↓↓↓の記事もご参考に
レイヤの合成モード豆知識
このそれぞれがどう違うのか、どう使い分けるのか、そもそも一体どういう用途に使うのか・・・疑問に思っている方も多いと思います。
結論から言えば、実際に使ってみて経験的に身に付ける他はないのですが、その取っ掛かりの1つとして「中性色」から攻めてみる?方法を紹介します。
まず、適当な画像を用意します。
今回は↓↓↓の、花の写真を使ってみました。
次にこの画像の上に新規レイヤを作って、黒・50%灰色・白の三色で塗りつぶします。
なお50%灰色とは、RGBカラーで(128、128、128)のことです。
この「黒・灰・白」レイヤの合成モードを順に切り替えて、合成結果がどうなるか見てみましょう。
この時、元画像に影響を与えない色が、その合成モードの「中性色」ということになります。
「乗算」です。 ↓↓↓ 中性色は白です。
「スクリーン」です。 ↓↓↓ 中性色は黒です。
「ハードライト」です。 ↓↓↓ 中性色は50%灰です。
他の合成モードも全て試してみると・・・・中性色が
白・・・乗算、焼き込み、焼き込みリニア
灰・・・オーバーレイ、ソフトライト、ハードライト、ビビットライト、リニアライト、ピンライト
黒・・・加算、減算、スクリーン、覆い焼き、差の絶対値
となります。
上のレイヤで中性色の部分は、下のレイヤに対して「透明」になると考えてもいいでしょう。
こういうことを利用して、二つの画像の必要な部分を上手く合成して目的の結果を出すのです。
この実験では同時に、「乗算⇒黒は完全に下のレイヤを覆い隠す」などもわかります。
皆さんも色々な画像で試してみてください。
「AzPainter使い倒し」のこちら↓↓↓の記事もご参考に
レイヤの合成モード豆知識
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

