HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
先日、イラスト交流サイトpixivが大幅リニューアルされて、マイページの背景色や画像を自由に指定できるようになりました。
ツイッターを見ていると、この機能はとても好評のようで、さっそく背景をカスタマイズした人も多いようです。
イラストを描く人達なら、こういう機能にすぐ反応するのも当然かもしれませんね。
初期設定のまま(白?)にしておくより、何か色味のある背景にした方が、各メニューが見やすいようです。
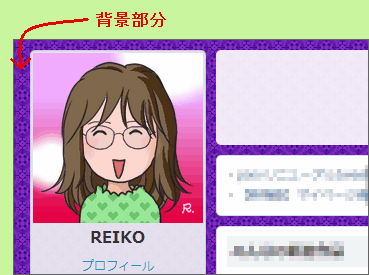
私はとりあえず、こんな風に↓↓↓してみました。

こちらの背景画像↓↓↓を、タイル状に並べたものです。

この自作テクスチャは、こちらのページ(R工房内)からダウンロードできます。
AzPainterのテクスチャ機能を使って、タイル状に並べる画像を作る場合は、新規作成時の画像の大きさに注意しましょう。
テクスチャの繰り返し周期と、画像の大きさが「合って」いないと、並べた時につなぎ目がわかってしまいます。
AzPainterに最初から付属しているテクスチャは、一部を除き縦横とも32の倍数で画像を作ればOKです。
(32×32、64×64ピクセルなど)
R工房で配布しているテクスチャは、パターンにより繰り返しの周期がマチマチです。
周期を調べるには、ダウンロード&解凍したフォルダ内の、テクスチャファイルの大きさを見てみます。
18×18だったら、縦横とも18の倍数で画像を作れば、綺麗に並びます。
20×24なら、横幅が20の倍数、縦が24の倍数で新規作成しましょう。
なお大理石模様など、「雲模様」を使うテクスチャ&パターン作成は、(AzPainter2ではなく)AzPainter1.XXでないとシームレスにできません。
(着色に雲模様を使う場合も同様)
「AzPainter使い倒し」の画像作成コーナーには、マイページ背景のヒントになるような記事がたくさんありますので、どうぞ御利用下さい。
ツイッターを見ていると、この機能はとても好評のようで、さっそく背景をカスタマイズした人も多いようです。
イラストを描く人達なら、こういう機能にすぐ反応するのも当然かもしれませんね。
初期設定のまま(白?)にしておくより、何か色味のある背景にした方が、各メニューが見やすいようです。
私はとりあえず、こんな風に↓↓↓してみました。
こちらの背景画像↓↓↓を、タイル状に並べたものです。
この自作テクスチャは、こちらのページ(R工房内)からダウンロードできます。
AzPainterのテクスチャ機能を使って、タイル状に並べる画像を作る場合は、新規作成時の画像の大きさに注意しましょう。
テクスチャの繰り返し周期と、画像の大きさが「合って」いないと、並べた時につなぎ目がわかってしまいます。
AzPainterに最初から付属しているテクスチャは、一部を除き縦横とも32の倍数で画像を作ればOKです。
(32×32、64×64ピクセルなど)
R工房で配布しているテクスチャは、パターンにより繰り返しの周期がマチマチです。
周期を調べるには、ダウンロード&解凍したフォルダ内の、テクスチャファイルの大きさを見てみます。
18×18だったら、縦横とも18の倍数で画像を作れば、綺麗に並びます。
20×24なら、横幅が20の倍数、縦が24の倍数で新規作成しましょう。
なお大理石模様など、「雲模様」を使うテクスチャ&パターン作成は、(AzPainter2ではなく)AzPainter1.XXでないとシームレスにできません。
(着色に雲模様を使う場合も同様)
「AzPainter使い倒し」の画像作成コーナーには、マイページ背景のヒントになるような記事がたくさんありますので、どうぞ御利用下さい。
PR
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

