HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
AzPainterには無い機能で、一定の形でスタンプをポンポン押していくような描画ができるフリーソフトを紹介します。
SmoothDraw、窓の杜紹介ページ
★ 英語ソフトですが、ある程度日本語のお絵描きソフトを使い慣れた人なら、使えると思います。
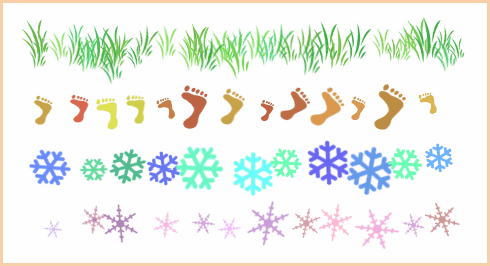
例えばこんなものが描けます。 ↓↓↓

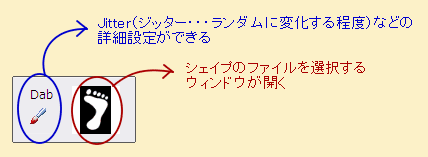
上横に並んだツールボタンの「Star」又は「Grass」をクリックすると、この機能が使えます。
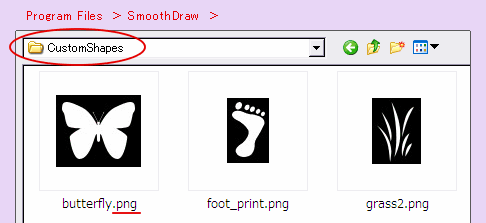
星や草以外の型は、左縦ツールウィンドウの白黒シェイプ部分をクリックして、ファイル選択ウィンドウを出し、(SmoothDrawフォルダ内の)CustomShapesフォルダを開くと、そこにたくさん入っています。


これはグレイスケールのPNGファイルなので、自作もOK。
好きな型をAzPainterで作っておけば、いつでも使えるというわけですね。
SmoothDrawは、ペンタブレットに対応したお絵描きソフトなので、このスタンプ機能もペンタブレットを使うと、筆圧に応じてスタンプの大きさに変化が付きます。
また、「Dab」と描かれた部分をクリックすると、描画の詳細設定ができ、例えばスタンプの向きや色・大きさなどを、どの程度ランダムに変化させるか(「ジッター」と言います)を好みで決められます。
最初にあげた画像は、かなりジッター量を大きくしたものです。
この他に、任意に切り抜いたカラー画像をスタンプ描画できる、「Image Hose」という機能も付いています。
こちらも、デフォルトでたくさんの切り抜き画像が「DabImages」フォルダ内に用意されていますが、自分で作ることも出来ます。
形式はアルファ付きPNGなので、これもAzPainterでできますね。
SmoothDraw、窓の杜紹介ページ
★ 英語ソフトですが、ある程度日本語のお絵描きソフトを使い慣れた人なら、使えると思います。
例えばこんなものが描けます。 ↓↓↓
上横に並んだツールボタンの「Star」又は「Grass」をクリックすると、この機能が使えます。
星や草以外の型は、左縦ツールウィンドウの白黒シェイプ部分をクリックして、ファイル選択ウィンドウを出し、(SmoothDrawフォルダ内の)CustomShapesフォルダを開くと、そこにたくさん入っています。
これはグレイスケールのPNGファイルなので、自作もOK。
好きな型をAzPainterで作っておけば、いつでも使えるというわけですね。
SmoothDrawは、ペンタブレットに対応したお絵描きソフトなので、このスタンプ機能もペンタブレットを使うと、筆圧に応じてスタンプの大きさに変化が付きます。
また、「Dab」と描かれた部分をクリックすると、描画の詳細設定ができ、例えばスタンプの向きや色・大きさなどを、どの程度ランダムに変化させるか(「ジッター」と言います)を好みで決められます。
最初にあげた画像は、かなりジッター量を大きくしたものです。
この他に、任意に切り抜いたカラー画像をスタンプ描画できる、「Image Hose」という機能も付いています。
こちらも、デフォルトでたくさんの切り抜き画像が「DabImages」フォルダ内に用意されていますが、自分で作ることも出来ます。
形式はアルファ付きPNGなので、これもAzPainterでできますね。
PR
漢字かな混じりの、いわゆる「和文」フォントなのに、英数のみのフォントと同じ「半角」の幅で表示できるフリーフォントがあります。
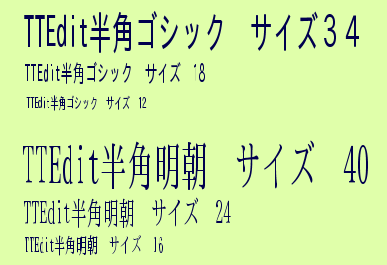
TTEdit半角ゴシックとTTEdit半角明朝
要するに、横方向だけをギュッと圧縮したフォルムなんです。
例えばこのように、狭いスペースに説明文を入れる時・・・

普通はこういう場合、小さな文字にするか字間を詰める(AzPainterでは字間調節できますが、ダメなソフトもあります)わけですが、「TTEdit半角~」では縦方向が長いので、文字の見た目は大きいままで横方向のスペースが節約できます。
ゴシックと比べて明朝は、やや小さなサイズに弱いようですが・・・

(「サイズ」はAzPainter2のもので、アンチエイリアスはON)
この種のフォント、今まで「ありそうでなかった」のでは?
しかもフリーとは有難いです。
単なるスペース節約以外に、ロゴにも使えるかもしれません。
TTEdit半角ゴシックとTTEdit半角明朝
要するに、横方向だけをギュッと圧縮したフォルムなんです。
例えばこのように、狭いスペースに説明文を入れる時・・・
普通はこういう場合、小さな文字にするか字間を詰める(AzPainterでは字間調節できますが、ダメなソフトもあります)わけですが、「TTEdit半角~」では縦方向が長いので、文字の見た目は大きいままで横方向のスペースが節約できます。
ゴシックと比べて明朝は、やや小さなサイズに弱いようですが・・・
(「サイズ」はAzPainter2のもので、アンチエイリアスはON)
この種のフォント、今まで「ありそうでなかった」のでは?
しかもフリーとは有難いです。
単なるスペース節約以外に、ロゴにも使えるかもしれません。
今年の夏は本当に暑くて、パソコンで文字入力くらいならまだしも、画像だの音楽だの・・・までヤル気が出ず、更新が遠のいてしまいました。
そもそもエアコンなしのノートパソコンなので、暑いと自分よりもパソコンの方が危ないんです。(笑)
関東では昨日・今日と暑さ一段落でしたが、西日本では猛暑が続いているようで、もう8月も下旬なのに、信じられませんね・・・(^ ^;)
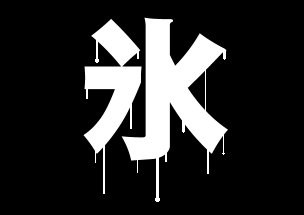
ということで、暑さで氷が燃える画像を作ってみました。

AzPainter1.36を使った氷文字と燃える文字1の合わせ技で、元の文字画像はこちらです。

氷文字レイヤの上に燃える文字を作り、加算(スクリーンでもOK)で合成、燃える文字の下の方をアルファ操作やブラシ消しゴムで消しています。
実際にはありえな~~い!、CGならではの画像ですね。
そもそもエアコンなしのノートパソコンなので、暑いと自分よりもパソコンの方が危ないんです。(笑)
関東では昨日・今日と暑さ一段落でしたが、西日本では猛暑が続いているようで、もう8月も下旬なのに、信じられませんね・・・(^ ^;)
ということで、暑さで氷が燃える画像を作ってみました。
AzPainter1.36を使った氷文字と燃える文字1の合わせ技で、元の文字画像はこちらです。
氷文字レイヤの上に燃える文字を作り、加算(スクリーンでもOK)で合成、燃える文字の下の方をアルファ操作やブラシ消しゴムで消しています。
実際にはありえな~~い!、CGならではの画像ですね。
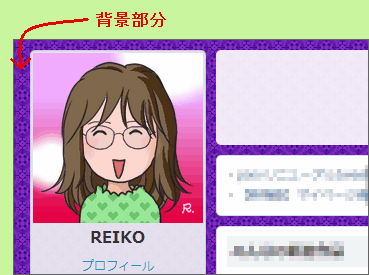
先日、イラスト交流サイトpixivが大幅リニューアルされて、マイページの背景色や画像を自由に指定できるようになりました。
ツイッターを見ていると、この機能はとても好評のようで、さっそく背景をカスタマイズした人も多いようです。
イラストを描く人達なら、こういう機能にすぐ反応するのも当然かもしれませんね。
初期設定のまま(白?)にしておくより、何か色味のある背景にした方が、各メニューが見やすいようです。
私はとりあえず、こんな風に↓↓↓してみました。

こちらの背景画像↓↓↓を、タイル状に並べたものです。

この自作テクスチャは、こちらのページ(R工房内)からダウンロードできます。
AzPainterのテクスチャ機能を使って、タイル状に並べる画像を作る場合は、新規作成時の画像の大きさに注意しましょう。
テクスチャの繰り返し周期と、画像の大きさが「合って」いないと、並べた時につなぎ目がわかってしまいます。
AzPainterに最初から付属しているテクスチャは、一部を除き縦横とも32の倍数で画像を作ればOKです。
(32×32、64×64ピクセルなど)
R工房で配布しているテクスチャは、パターンにより繰り返しの周期がマチマチです。
周期を調べるには、ダウンロード&解凍したフォルダ内の、テクスチャファイルの大きさを見てみます。
18×18だったら、縦横とも18の倍数で画像を作れば、綺麗に並びます。
20×24なら、横幅が20の倍数、縦が24の倍数で新規作成しましょう。
なお大理石模様など、「雲模様」を使うテクスチャ&パターン作成は、(AzPainter2ではなく)AzPainter1.XXでないとシームレスにできません。
(着色に雲模様を使う場合も同様)
「AzPainter使い倒し」の画像作成コーナーには、マイページ背景のヒントになるような記事がたくさんありますので、どうぞ御利用下さい。
ツイッターを見ていると、この機能はとても好評のようで、さっそく背景をカスタマイズした人も多いようです。
イラストを描く人達なら、こういう機能にすぐ反応するのも当然かもしれませんね。
初期設定のまま(白?)にしておくより、何か色味のある背景にした方が、各メニューが見やすいようです。
私はとりあえず、こんな風に↓↓↓してみました。
こちらの背景画像↓↓↓を、タイル状に並べたものです。
この自作テクスチャは、こちらのページ(R工房内)からダウンロードできます。
AzPainterのテクスチャ機能を使って、タイル状に並べる画像を作る場合は、新規作成時の画像の大きさに注意しましょう。
テクスチャの繰り返し周期と、画像の大きさが「合って」いないと、並べた時につなぎ目がわかってしまいます。
AzPainterに最初から付属しているテクスチャは、一部を除き縦横とも32の倍数で画像を作ればOKです。
(32×32、64×64ピクセルなど)
R工房で配布しているテクスチャは、パターンにより繰り返しの周期がマチマチです。
周期を調べるには、ダウンロード&解凍したフォルダ内の、テクスチャファイルの大きさを見てみます。
18×18だったら、縦横とも18の倍数で画像を作れば、綺麗に並びます。
20×24なら、横幅が20の倍数、縦が24の倍数で新規作成しましょう。
なお大理石模様など、「雲模様」を使うテクスチャ&パターン作成は、(AzPainter2ではなく)AzPainter1.XXでないとシームレスにできません。
(着色に雲模様を使う場合も同様)
「AzPainter使い倒し」の画像作成コーナーには、マイページ背景のヒントになるような記事がたくさんありますので、どうぞ御利用下さい。
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

