HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
ネットの質問サイトや掲示板を見ていると、AzPainterについてものすごく基本的なことを質問している人がいます。
「一度保存した絵を開いたら、レイヤが一枚になっていました。どうしたらこうならないように保存出来ますか」
「描いた絵がピクシブにアップできません!アップする方法を教えて下さい!」
どちらもファイルの保存形式に関することで、ソフトのヘルプを読んでいればすぐに分かることなんですが。
(ヘルプ目次の「ファイル形式」「FAQ」参照のこと)
…読んでないんでしょうね。(^ ^;)
おそらくこういう人達は、AzPainterの「色マスク」や「アルファ操作」も全く知らないのだと思います。
知らなくても絵は描けますが、知っていればはるかに便利で、「色塗りのハミ出しを消しゴムで消す」ような原始的なこともしなくて済むのですが…。
もっとも超初心者の人だと「ヘルプって何?どうすれば見れるの」かもしれませんので、説明しておきます。
ヘルプとは──── ソフトやWebサイトなどの「使い方」を説明したページのことです。
何か分からないことがあったら、ソフトならメニュー、サイトならリンクから「ヘルプ」を探して、そこを見れば大抵のことは解決します。
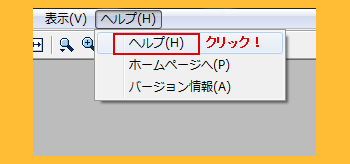
AzPainter2ならメニューの「ヘルプ」→「ヘルプ」をクリックします。

(ブラウザが開きますが、AzPainter2はネットに繋がっていなくても、ヘルプを見ることができます)
各目次をクリックすると、さらに細かい説明が読めます。
ちなみに目次の「FAQ」とは「よくある質問」のことで、ここに書いてあるようなことを質問サイトで聞くのはダメですよ。
ヘルプはとりあえず(分かっても分からなくても)ざっと目を通しておき、実際にソフトを使いながら疑問点が出てきたら、その都度参照しましょう。
ソフトに慣れるまでは、しょっちゅうお世話になるはずで、面倒臭がってヘルプを見ないと、結局損をするのは自分だということをお忘れなく。
「一度保存した絵を開いたら、レイヤが一枚になっていました。どうしたらこうならないように保存出来ますか」
「描いた絵がピクシブにアップできません!アップする方法を教えて下さい!」
どちらもファイルの保存形式に関することで、ソフトのヘルプを読んでいればすぐに分かることなんですが。
(ヘルプ目次の「ファイル形式」「FAQ」参照のこと)
…読んでないんでしょうね。(^ ^;)
おそらくこういう人達は、AzPainterの「色マスク」や「アルファ操作」も全く知らないのだと思います。
知らなくても絵は描けますが、知っていればはるかに便利で、「色塗りのハミ出しを消しゴムで消す」ような原始的なこともしなくて済むのですが…。
もっとも超初心者の人だと「ヘルプって何?どうすれば見れるの」かもしれませんので、説明しておきます。
ヘルプとは──── ソフトやWebサイトなどの「使い方」を説明したページのことです。
何か分からないことがあったら、ソフトならメニュー、サイトならリンクから「ヘルプ」を探して、そこを見れば大抵のことは解決します。
AzPainter2ならメニューの「ヘルプ」→「ヘルプ」をクリックします。
(ブラウザが開きますが、AzPainter2はネットに繋がっていなくても、ヘルプを見ることができます)
各目次をクリックすると、さらに細かい説明が読めます。
ちなみに目次の「FAQ」とは「よくある質問」のことで、ここに書いてあるようなことを質問サイトで聞くのはダメですよ。
ヘルプはとりあえず(分かっても分からなくても)ざっと目を通しておき、実際にソフトを使いながら疑問点が出てきたら、その都度参照しましょう。
ソフトに慣れるまでは、しょっちゅうお世話になるはずで、面倒臭がってヘルプを見ないと、結局損をするのは自分だということをお忘れなく。
PR
私がよく利用していて、新作フォントが出るのを楽しみにしているフリーフォント配布サイトを紹介します。
COM4t 様
英語のcomfort にひっかけて「コンフォート」と読むのかもしれませんね。
【トップページから右サイドバーのFree Font(Download)のカテゴリーをクリックすると、フリーフォントのページが開きます】
Rouder Regular というフォントで半透明影付き文字を作ってみました。

このロゴはあまり細いフォントだと存在感がないので、Rouder Regularはちょうど良いですね。
普通の太めゴシックなどよりもオシャレな印象ですし。
★半透明影付き文字の説明に、一手抜かした箇所があったので修正しました────「あれ?できないよ」と思ってた方、すみませんでした。
COM4t 様
英語のcomfort にひっかけて「コンフォート」と読むのかもしれませんね。
【トップページから右サイドバーのFree Font(Download)のカテゴリーをクリックすると、フリーフォントのページが開きます】
Rouder Regular というフォントで半透明影付き文字を作ってみました。
このロゴはあまり細いフォントだと存在感がないので、Rouder Regularはちょうど良いですね。
普通の太めゴシックなどよりもオシャレな印象ですし。
★半透明影付き文字の説明に、一手抜かした箇所があったので修正しました────「あれ?できないよ」と思ってた方、すみませんでした。
「AzPainter2を使おう」の、練習&加工用フリー写真素材に、次のような写真を掲載しています。↓↓ (サイズは縮小しています)

白いコピー用紙をくしゃくしゃに丸めてから開き、デジカメで撮影しました。
素材ページには、グレイスケールにしたものをアップしています。
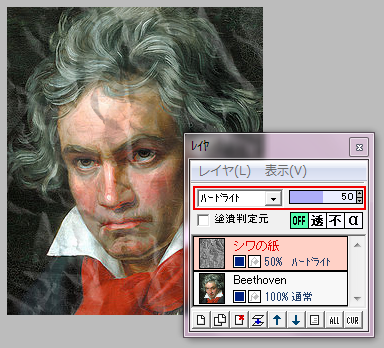
使い方の一例がこちらです↓↓↓

元画像の上に、レイヤウィンドウの「レイヤ」⇒「ファイルから追加」で、しわくちゃの紙画像を読み込みます。
そして元画像と「ハードライト」(場合により、他のモードも使えます)で合成すると、しわくちゃの凹凸を反映させることができます。
レイヤの不透明度は適当に調節してください。
ペタッとした画像に、アナログ風の雰囲気や古さを加えることができます。
このような加工は、一からデジタルで「作る」のは難しいので、回り道のようでもアナログ素材を写真に撮って利用するのが、結局簡単で自然な仕上がりになります。
身近なものに素材のヒントがたくさんあるので、気が向いた時に写真を撮っておくと便利ですね。
白いコピー用紙をくしゃくしゃに丸めてから開き、デジカメで撮影しました。
素材ページには、グレイスケールにしたものをアップしています。
使い方の一例がこちらです↓↓↓
元画像の上に、レイヤウィンドウの「レイヤ」⇒「ファイルから追加」で、しわくちゃの紙画像を読み込みます。
そして元画像と「ハードライト」(場合により、他のモードも使えます)で合成すると、しわくちゃの凹凸を反映させることができます。
レイヤの不透明度は適当に調節してください。
ペタッとした画像に、アナログ風の雰囲気や古さを加えることができます。
このような加工は、一からデジタルで「作る」のは難しいので、回り道のようでもアナログ素材を写真に撮って利用するのが、結局簡単で自然な仕上がりになります。
身近なものに素材のヒントがたくさんあるので、気が向いた時に写真を撮っておくと便利ですね。
「AzPainter2を使おう」のフリー写真素材ページに、このような写真をアップしています。↓↓↓

(横800ピクセルのものを、半分に縮小しています)
ユニクロのヒートテックTシャツを適当にシワにして広げ、横から光が入る位置で写真に撮りました。(笑)
このような素材の使い道を一つ紹介しましょう。
まずAzPainter2の「ガウスぼかし」を2で、輪郭抽出の「Sobel」」を実行します。↓↓↓

ビミョ~に気持ち悪い画像ですが…
続いて「エンボス」(初期設定のまま)、上に着色用レイヤを作って「ハードライト」にし、適当な色で塗りつぶします。
それを横90ピクセルに縮小すると…

興味のある方は↑この画像をダウンロードして、デスクトップの壁紙(全体に並べる)にしてみてください、なかなかいいですよ。
もちろんWebサイトの壁紙としても使えます。
素材写真そのものはシームレスになってなくても、加工してここまで小さくすれば、並べても繋ぎ目がほとんど分かりません。
「雲模様」や「ノイズ」から加工しても、このような凹凸模様にはならないので、これは写真を元にした加工ならではの壁紙ですね。
身近なものの写真からちょっと加工するだけで、最初からパソコンで作るのは難しい画像が簡単に作れるのです。
(横800ピクセルのものを、半分に縮小しています)
ユニクロのヒートテックTシャツを適当にシワにして広げ、横から光が入る位置で写真に撮りました。(笑)
このような素材の使い道を一つ紹介しましょう。
まずAzPainter2の「ガウスぼかし」を2で、輪郭抽出の「Sobel」」を実行します。↓↓↓
ビミョ~に気持ち悪い画像ですが…
続いて「エンボス」(初期設定のまま)、上に着色用レイヤを作って「ハードライト」にし、適当な色で塗りつぶします。
それを横90ピクセルに縮小すると…
興味のある方は↑この画像をダウンロードして、デスクトップの壁紙(全体に並べる)にしてみてください、なかなかいいですよ。
もちろんWebサイトの壁紙としても使えます。
素材写真そのものはシームレスになってなくても、加工してここまで小さくすれば、並べても繋ぎ目がほとんど分かりません。
「雲模様」や「ノイズ」から加工しても、このような凹凸模様にはならないので、これは写真を元にした加工ならではの壁紙ですね。
身近なものの写真からちょっと加工するだけで、最初からパソコンで作るのは難しい画像が簡単に作れるのです。
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

