HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
画像作成にセロハンテープ、プチ加工にセロハンテープで貼るをアップしました。
セロハンテープ画像は半透明状態なので、アルファ付きPNGで保存するのがポイントです。
それを別に用意した画像に、レイヤとして読み込んで合成すると、上の例のような仕上がりになります。
必ずしもセロハンテープでなくても、あらかじめ半透明の画像を作って、それを他と合成する時の方法として、参考にしていただければと思います。
ちなみに上の写真は、上野動物園のオオアリクイです。
長い舌や鼻先を見てもらうために、水飲み場をわざと柵の外に置いてあるので、こんなことになっています。
餌もボトルに入れて、それがやはり柵の外側にひっかけてありました。
アリクイは歯がないので、食べ物は鶏肉・ドッグフード・卵などをミキサーにかけて、ドロドロにしてあります。
・・・・何か、ゲロみたいでした・・・(^ ^;)
PR
また食べ物か?って言われそうですが(笑)、「雲模様」を使って、オムレツの表面みたいな画像ができました。

1、白&黒で、「雲模様(全体)」を実行
2、次に「雲模様(差の絶対値)」を、10~15回くらいくり返す
3、「エンボス」を強さ5で実行
4、上に新規レイヤを作り、RGBカラーで(255、210、0)くらいの黄色で塗りつぶす
5、黄色のレイヤを「スクリーン」にする
6、レイヤを結合してから、「エンボス」を強さ1~2程度で実行
・・・で、一応作れます。
(表面の模様が大きすぎると感じたら、適当に「縮小」してください)
でも何となくイマイチかなあという気もしますね。
そもそも、オムレツの表面作って、それでどうするんだ?ってのもありますし。
普通考えるのは、この上にケチャップで文字を書くことだと思いますが・・・・・やってみました。

丸ゴシック系のフォントを使いましたが、手描き文字を元に立体化すれば、もう少しケチャップっぽくなるかもしれません。
このケチャップ文字は、まだ研究中です。 (^ ^;)
1、白&黒で、「雲模様(全体)」を実行
2、次に「雲模様(差の絶対値)」を、10~15回くらいくり返す
3、「エンボス」を強さ5で実行
4、上に新規レイヤを作り、RGBカラーで(255、210、0)くらいの黄色で塗りつぶす
5、黄色のレイヤを「スクリーン」にする
6、レイヤを結合してから、「エンボス」を強さ1~2程度で実行
・・・で、一応作れます。
(表面の模様が大きすぎると感じたら、適当に「縮小」してください)
でも何となくイマイチかなあという気もしますね。
そもそも、オムレツの表面作って、それでどうするんだ?ってのもありますし。
普通考えるのは、この上にケチャップで文字を書くことだと思いますが・・・・・やってみました。
丸ゴシック系のフォントを使いましたが、手描き文字を元に立体化すれば、もう少しケチャップっぽくなるかもしれません。
このケチャップ文字は、まだ研究中です。 (^ ^;)
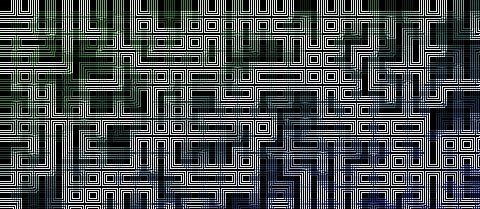
画像作成のコーナーに、集積回路をアップしました。
未来風の幾何学模様です。 ↓↓↓

雲模様やモザイクの大きさの違いで、できるパターンは様々です。
色の付け方でもイメージが変わります。
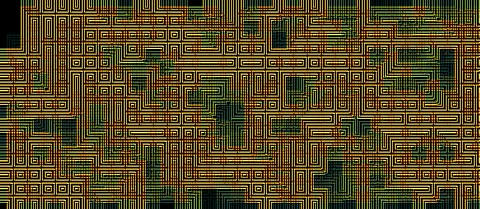
できた画像に、「エンボス」(強さ1~2程度、好みで「反転」にチェック)を実行すると、凹凸ができて配線の基盤?みたいになります。
やってみました。(上とは異なる画像を使っています)↓↓↓

シームレスにはなっていませんが、模様が模様なので、並べて使ってもそれほどつなぎ目に違和感はありません。
未来風&無機的な雰囲気を出したい時、利用できそうです。
未来風の幾何学模様です。 ↓↓↓
雲模様やモザイクの大きさの違いで、できるパターンは様々です。
色の付け方でもイメージが変わります。
できた画像に、「エンボス」(強さ1~2程度、好みで「反転」にチェック)を実行すると、凹凸ができて配線の基盤?みたいになります。
やってみました。(上とは異なる画像を使っています)↓↓↓
シームレスにはなっていませんが、模様が模様なので、並べて使ってもそれほどつなぎ目に違和感はありません。
未来風&無機的な雰囲気を出したい時、利用できそうです。
何か画像を加工したり新しく作る時、手順というものがありますね。
AzPainter使い倒しでは、まさにそれを紹介してるわけですが、操作Aの次にB・・・となっているのを、順序を逆にしても良い場合があります。
例えば明るい部分だけをボカす写真のレタッチで、複製したレイヤに「暗い色ほど透明に」を実行してから「ガウスぼかし」と説明していますが、これは逆順にしてもできます。
ただし、微妙に結果が違うんですね~!
実際に実験して確かめてみましょう。
元画像です。 ↓↓↓

加工後・・・左が「暗い色ほど透明に」⇒「ガウスぼかし(強さ2)」の順、右はその逆でやってみました。
(複製レイヤの不透明度は100%のまま) ↓↓↓

パッと見同じようですが・・・花の中央から放射状に出ている、色の濃い部分を良く見てください。
右の方が、はっきり濃く見えています。
大した違いじゃないと言えばそうですが、元画像によっては大きな違いが出る場合もあるかもしれません。
「手順が逆」の他に、「レイヤの重なり順が逆」というのも、やってみると結果は色々です。
全然ダメなもの、ほとんど変わらない(又は微妙に違う)もの、全く別の面白い結果になるものなどなど・・・。
偶然の「手違い」から、新しい加工アイディアを発見することもあるかもしれませんね。
AzPainter使い倒しでは、まさにそれを紹介してるわけですが、操作Aの次にB・・・となっているのを、順序を逆にしても良い場合があります。
例えば明るい部分だけをボカす写真のレタッチで、複製したレイヤに「暗い色ほど透明に」を実行してから「ガウスぼかし」と説明していますが、これは逆順にしてもできます。
ただし、微妙に結果が違うんですね~!
実際に実験して確かめてみましょう。
元画像です。 ↓↓↓
加工後・・・左が「暗い色ほど透明に」⇒「ガウスぼかし(強さ2)」の順、右はその逆でやってみました。
(複製レイヤの不透明度は100%のまま) ↓↓↓
パッと見同じようですが・・・花の中央から放射状に出ている、色の濃い部分を良く見てください。
右の方が、はっきり濃く見えています。
大した違いじゃないと言えばそうですが、元画像によっては大きな違いが出る場合もあるかもしれません。
「手順が逆」の他に、「レイヤの重なり順が逆」というのも、やってみると結果は色々です。
全然ダメなもの、ほとんど変わらない(又は微妙に違う)もの、全く別の面白い結果になるものなどなど・・・。
偶然の「手違い」から、新しい加工アイディアを発見することもあるかもしれませんね。
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

