HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
「AzPainter使い倒し」では、本格立体文字3や水文字のような、3D的なロゴの作り方をいくつか紹介しています。
これらはサイト開設時点(07年8月末)では、AzPainterでは作れないと思っていました。
しかし、その後カスタムグラデーションなどの機能が追加されたこともあり、工夫の結果立体ロゴができることがわかって、サイトで作り方を紹介しているものです。
立体ロゴにも色々なタイプがありますが、今までAzPainterで作っているのは、柔らかく盛り上がっている仕上がりのものです。
「ガウスぼかし」を少しかけてから、「エンボス」で盛上げる・・・などの手法を使っているためですが、今私は、次のように鋭角的に削ったような立体ロゴができないかなぁ、と考えています。 ↓↓↓


これらはいずれも、Photoshop Elements5.0の「レイヤースタイル」を使って作ったロゴです。
これを、AzPainterでも何とか作れないものかと思っていますが、なかなか手ごわいんですね。(^ ^;)
Photoshop Elementsも、入力した文字の形をベースに、何か法則的な画像処理をして、こういう結果を出しているに過ぎません。
また単色で入力した平らな文字が、加工で立体的に変化するのは、単に明暗を付けているだけなので、そのへんのしくみが解析?できればいいのですが・・・。
私の勘ではこのタイプの立体ロゴは、AzPainterで作れるか作れないかの境界線上にあるような気がします。
まあ、諦めてしまったらそれで終わりなので、チャレンジだけは続けたいと思いますが。
何しろ今まで「こういうのは無理だろうな」と思っていたものが見事に作成できて、モニタの前で万歳\(^o^)/したことが何度もありましたので・・・。
これらはサイト開設時点(07年8月末)では、AzPainterでは作れないと思っていました。
しかし、その後カスタムグラデーションなどの機能が追加されたこともあり、工夫の結果立体ロゴができることがわかって、サイトで作り方を紹介しているものです。
立体ロゴにも色々なタイプがありますが、今までAzPainterで作っているのは、柔らかく盛り上がっている仕上がりのものです。
「ガウスぼかし」を少しかけてから、「エンボス」で盛上げる・・・などの手法を使っているためですが、今私は、次のように鋭角的に削ったような立体ロゴができないかなぁ、と考えています。 ↓↓↓
これらはいずれも、Photoshop Elements5.0の「レイヤースタイル」を使って作ったロゴです。
これを、AzPainterでも何とか作れないものかと思っていますが、なかなか手ごわいんですね。(^ ^;)
Photoshop Elementsも、入力した文字の形をベースに、何か法則的な画像処理をして、こういう結果を出しているに過ぎません。
また単色で入力した平らな文字が、加工で立体的に変化するのは、単に明暗を付けているだけなので、そのへんのしくみが解析?できればいいのですが・・・。
私の勘ではこのタイプの立体ロゴは、AzPainterで作れるか作れないかの境界線上にあるような気がします。
まあ、諦めてしまったらそれで終わりなので、チャレンジだけは続けたいと思いますが。
何しろ今まで「こういうのは無理だろうな」と思っていたものが見事に作成できて、モニタの前で万歳\(^o^)/したことが何度もありましたので・・・。
PR
ホームページを開設すると、とりあえずサイトの名前を入れたバナー画像が必要になります。
サイトにリンクしてくれた相手に貼ってもらうバナーですね。
壁紙、ボーダー、アイコンなど、一般的なWeb素材なら、フリー素材のサイトから借りることができますが、サイトの名前が入ったバナーとなると、判子と同じで特別に注文して人に作ってもらうか、自作するしかありません。
一体どうやって作るのか・・・?
画像編集ソフトになじみがないと、どうしていいか分からずに困っている方も多いようです。
バナーの作り方は、特に難しいものではありません。
Windowsの「ペイント」のような、簡素な画像編集ソフトでも十分に作れます。
ここでは一般的な例で説明します。
(ソフトによって、メニューや機能の言葉が違うので、適宜読み替えてください)
●まず、作りたいバナーの大きさで、新しい画面(キャンバス)を作ります。
いわゆる「新規作成」ですね。
大きさは、個人サイトの小さなバナーでは81×33ピクセル、大きなもので200×40ピクセルです。
(一般的な「規格」に合わせることが大事です・・・勝手な大きさで作ると、貼ってもらいにくくなります)
●全体を台の色で塗りつぶします。
●文字を入れます。
●GIFまたはPNGで保存します・・・これで出来上がり!
例えばこんな風になります。 ↓↓↓

たったこれだけでも、色の組み合わせやフォントで色々な雰囲気のバナーができます。
バナーは小さいので、文字が読みにくくならないように、色や大きさに気をつけましょう。
また、あまりに個性的過ぎるフォントを使うのも、避けたほうが賢明です。
もう少し凝ったバナーにしたい時は、それなりの機能がついている画像編集ソフトで、「グラデーション」や「立体ボタン」などを利用します。
するとこんな風になります。 ↓↓↓

なお、バナーをJPEGで保存してしまう人がいますが、色ムラが出たり、文字がにじんで見にくくなります。
バナーの保存に、JPEGは避けるのが無難です。
試しに上のバナーをJPEGで保存してみました・・・汚いですね。↓↓↓

バナーは後で変更しても構わないので、まだ画像作成に慣れていない方は、とりあえず簡単なものを作ってアップしておくだけでも、何もないよりはいいと思います。
後で良いものが作れるようになったら、その時差し替えればいいのですから。
さらに・・・「私のサイトのバナーはコレ!」と1つに決める必要も全くありません。
バナーは他の人のサイト(ページ)に貼ってもらうものなので、サイトの背景色が暗い色でも明るい色でも目立つように、色違いで複数揃えておくのもいい方法です。
素敵なバナーをたくさん用意して、「どれでもお好きなものを使ってください」とすれば、「このバナー可愛いから、自分のサイトに貼ってみたいな~♪」という動機で、リンクしてくれる人もあるかも?しれません。
↓↓↓AzPainterによる、もう少し凝ったバナーの作り方はこちら
バナーを作る1
バナーを作る2
サイトにリンクしてくれた相手に貼ってもらうバナーですね。
壁紙、ボーダー、アイコンなど、一般的なWeb素材なら、フリー素材のサイトから借りることができますが、サイトの名前が入ったバナーとなると、判子と同じで特別に注文して人に作ってもらうか、自作するしかありません。
一体どうやって作るのか・・・?
画像編集ソフトになじみがないと、どうしていいか分からずに困っている方も多いようです。
バナーの作り方は、特に難しいものではありません。
Windowsの「ペイント」のような、簡素な画像編集ソフトでも十分に作れます。
ここでは一般的な例で説明します。
(ソフトによって、メニューや機能の言葉が違うので、適宜読み替えてください)
●まず、作りたいバナーの大きさで、新しい画面(キャンバス)を作ります。
いわゆる「新規作成」ですね。
大きさは、個人サイトの小さなバナーでは81×33ピクセル、大きなもので200×40ピクセルです。
(一般的な「規格」に合わせることが大事です・・・勝手な大きさで作ると、貼ってもらいにくくなります)
●全体を台の色で塗りつぶします。
●文字を入れます。
●GIFまたはPNGで保存します・・・これで出来上がり!
例えばこんな風になります。 ↓↓↓
たったこれだけでも、色の組み合わせやフォントで色々な雰囲気のバナーができます。
バナーは小さいので、文字が読みにくくならないように、色や大きさに気をつけましょう。
また、あまりに個性的過ぎるフォントを使うのも、避けたほうが賢明です。
もう少し凝ったバナーにしたい時は、それなりの機能がついている画像編集ソフトで、「グラデーション」や「立体ボタン」などを利用します。
するとこんな風になります。 ↓↓↓
なお、バナーをJPEGで保存してしまう人がいますが、色ムラが出たり、文字がにじんで見にくくなります。
バナーの保存に、JPEGは避けるのが無難です。
試しに上のバナーをJPEGで保存してみました・・・汚いですね。↓↓↓
バナーは後で変更しても構わないので、まだ画像作成に慣れていない方は、とりあえず簡単なものを作ってアップしておくだけでも、何もないよりはいいと思います。
後で良いものが作れるようになったら、その時差し替えればいいのですから。
さらに・・・「私のサイトのバナーはコレ!」と1つに決める必要も全くありません。
バナーは他の人のサイト(ページ)に貼ってもらうものなので、サイトの背景色が暗い色でも明るい色でも目立つように、色違いで複数揃えておくのもいい方法です。
素敵なバナーをたくさん用意して、「どれでもお好きなものを使ってください」とすれば、「このバナー可愛いから、自分のサイトに貼ってみたいな~♪」という動機で、リンクしてくれる人もあるかも?しれません。
↓↓↓AzPainterによる、もう少し凝ったバナーの作り方はこちら
バナーを作る1
バナーを作る2
白い紙に描いた線画をスキャンしたり、白背景に黒などで描いた線画に色を塗りたいが、塗った色で線が隠れてしまい困っている・・・という質問がよくあります。
これは線画レイヤを「乗算」という合成モードにして、他の色塗り用レイヤ(複数可)をそれより下に置くことで、解決できます。
つまり、レイヤ機能がある画像編集ソフトが必須です。
以下、AzPainterを例に説明しますが、他のソフトでも同様の機能があれば同じようにできるので参考にしてください。
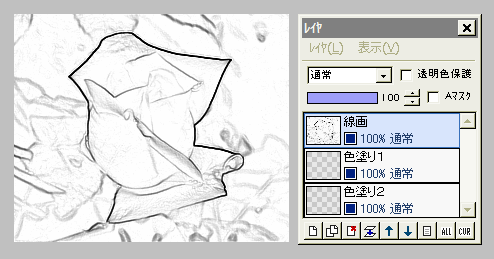
線画の画像を開いたら、色塗り用の新規レイヤを(何枚か)作り、線画レイヤよりも下に移動させます。 ↓↓↓

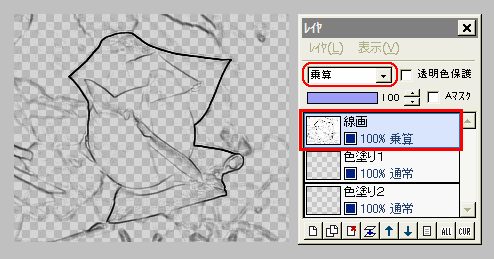
ここで線画レイヤの合成モードを「乗算」にします。 ↓↓↓
(「背景をチェック柄で表示」をONにしています)

線画レイヤの白い部分が、透明(チェック柄)になったのがわかりますね。
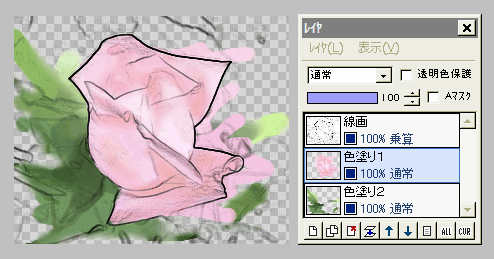
後は、色塗り用レイヤを選択して、色を塗っていきます。
色塗り用レイヤは全て線画レイヤよりも下なので、どんなに色を塗っても線が隠れません。 ↓↓↓

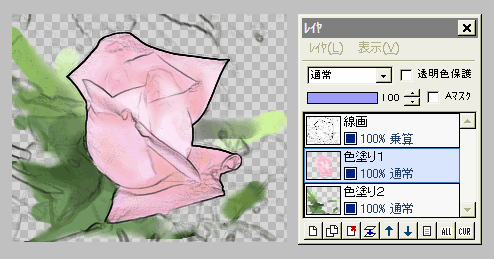
塗りすぎたら消しゴムで消しますが、この時も線画とは別レイヤなので、線が消えたりする心配がありませんね。 ↓↓↓

「乗算」の詳しい理論?はともかく、「線画に色を塗る」描き方をする場合に、覚えておくと便利な方法です。
なお、こちら↓↓↓の記事も御参考に。
線画に水彩ツールで色を塗る
これは線画レイヤを「乗算」という合成モードにして、他の色塗り用レイヤ(複数可)をそれより下に置くことで、解決できます。
つまり、レイヤ機能がある画像編集ソフトが必須です。
以下、AzPainterを例に説明しますが、他のソフトでも同様の機能があれば同じようにできるので参考にしてください。
線画の画像を開いたら、色塗り用の新規レイヤを(何枚か)作り、線画レイヤよりも下に移動させます。 ↓↓↓
ここで線画レイヤの合成モードを「乗算」にします。 ↓↓↓
(「背景をチェック柄で表示」をONにしています)
線画レイヤの白い部分が、透明(チェック柄)になったのがわかりますね。
後は、色塗り用レイヤを選択して、色を塗っていきます。
色塗り用レイヤは全て線画レイヤよりも下なので、どんなに色を塗っても線が隠れません。 ↓↓↓
塗りすぎたら消しゴムで消しますが、この時も線画とは別レイヤなので、線が消えたりする心配がありませんね。 ↓↓↓
「乗算」の詳しい理論?はともかく、「線画に色を塗る」描き方をする場合に、覚えておくと便利な方法です。
なお、こちら↓↓↓の記事も御参考に。
線画に水彩ツールで色を塗る
ブログやHPなどに写真をアップする時、見られたくない部分があったら隠す必要がありますね。
例えば車のナンバープレート、人の顔、表札の文字・・・などです。
どのようにしたら、一番スマートに隠せるか考えてみましょう。
例えばこの写真↓↓↓の、「東京メトロ」の文字が読めなくなるようにしたいと思います。
あなたならどうしますか?

一番良く行われているのは、文字部分を選択ツールで囲んでから「モザイク」をかける方法でしょう。 ↓↓↓

この方法は簡単ですが、いかにも「モザイクかけました」という跡が残るのが欠点です。
モザイクがあると、ついその部分を見る人も多い(笑)ようなので、たとえ背景であっても妙に目立ってしまい、あまりスマートな方法ではありませんね。
私が良くやるのは、ぼかしツールで消したい部分をなぞる方法です。↓↓↓

いちいちなぞるのが面倒なら、範囲選択してから「ガウスぼかし」を適当な強さで実行しても構いません。
このほうがモザイクよりも自然で、目立たないのでお勧めです。
さてこの写真では、文字の後ろがほとんど単色なので、完全に文字を「消して」しまう方法もあります。
正確には「消す」というよりも「塗って隠す」でしょうか。 ↓↓↓

スポイト(右クリック)で画像から色を拾い、鉛筆ツールで白い文字の上を塗ったものです。
この方法だと、手を加えた部分が他の被写体の背景だった場合、写真を見ている人はほとんど加工に気づかないでしょう。
ただし、消したいものの後ろが複雑だった場合は、ちょっと難しいですね。
例えば車のナンバープレート、人の顔、表札の文字・・・などです。
どのようにしたら、一番スマートに隠せるか考えてみましょう。
例えばこの写真↓↓↓の、「東京メトロ」の文字が読めなくなるようにしたいと思います。
あなたならどうしますか?
一番良く行われているのは、文字部分を選択ツールで囲んでから「モザイク」をかける方法でしょう。 ↓↓↓
この方法は簡単ですが、いかにも「モザイクかけました」という跡が残るのが欠点です。
モザイクがあると、ついその部分を見る人も多い(笑)ようなので、たとえ背景であっても妙に目立ってしまい、あまりスマートな方法ではありませんね。
私が良くやるのは、ぼかしツールで消したい部分をなぞる方法です。↓↓↓
いちいちなぞるのが面倒なら、範囲選択してから「ガウスぼかし」を適当な強さで実行しても構いません。
このほうがモザイクよりも自然で、目立たないのでお勧めです。
さてこの写真では、文字の後ろがほとんど単色なので、完全に文字を「消して」しまう方法もあります。
正確には「消す」というよりも「塗って隠す」でしょうか。 ↓↓↓
スポイト(右クリック)で画像から色を拾い、鉛筆ツールで白い文字の上を塗ったものです。
この方法だと、手を加えた部分が他の被写体の背景だった場合、写真を見ている人はほとんど加工に気づかないでしょう。
ただし、消したいものの後ろが複雑だった場合は、ちょっと難しいですね。
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

