HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
アナログ風水彩画加工です。
「AzPainter使い倒し」の方では、元写真と加工後の画像を比較して載せられなかったので、こちらでアップしてみます。
加工後の画像です。 ↓↓↓

元の写真です。 ↓↓↓

なお輪郭の取り出し方ですが、記事では
●複製した画像を「グレイスケール」⇒「メディアン最大値3×3」⇒「ネガポジ反転」⇒「覆い焼き」
・・・していますが、鉛筆細密画風加工を使うやり方もあります。
一応書いておきますと
●複製した画像を「グレイスケール」⇒「メディアン最小値3×3」⇒「減算」⇒「レイヤ結合」⇒「ネガポジ反転」です。
いずれも(必要なら「油絵風」フィルタの後)、「レベル補正」や「ガンマ補正」で、線の濃さや白い部分が綺麗になるように調整します。
輪郭の出方&残り方が微妙に違うので、万全を期すなら(←ちょっと大袈裟ですが)両方やってみて、良い方を選ぶといいでしょう。
簡単にしたいなら「輪郭抽出2」でもいいのですが、比べてみると上記2つの方法よりは、やや輪郭の出方が甘いです。
フィルタ一発でシャープな輪郭を取り出すのは、やはり限度があるのでしょうか?
「AzPainter使い倒し」の方では、元写真と加工後の画像を比較して載せられなかったので、こちらでアップしてみます。
加工後の画像です。 ↓↓↓
元の写真です。 ↓↓↓
なお輪郭の取り出し方ですが、記事では
●複製した画像を「グレイスケール」⇒「メディアン最大値3×3」⇒「ネガポジ反転」⇒「覆い焼き」
・・・していますが、鉛筆細密画風加工を使うやり方もあります。
一応書いておきますと
●複製した画像を「グレイスケール」⇒「メディアン最小値3×3」⇒「減算」⇒「レイヤ結合」⇒「ネガポジ反転」です。
いずれも(必要なら「油絵風」フィルタの後)、「レベル補正」や「ガンマ補正」で、線の濃さや白い部分が綺麗になるように調整します。
輪郭の出方&残り方が微妙に違うので、万全を期すなら(←ちょっと大袈裟ですが)両方やってみて、良い方を選ぶといいでしょう。
簡単にしたいなら「輪郭抽出2」でもいいのですが、比べてみると上記2つの方法よりは、やや輪郭の出方が甘いです。
フィルタ一発でシャープな輪郭を取り出すのは、やはり限度があるのでしょうか?
PR
白い紙に描いた線画をスキャンしたり、白背景に黒などで描いた線画に色を塗りたいが、塗った色で線が隠れてしまい困っている・・・という質問がよくあります。
これは線画レイヤを「乗算」という合成モードにして、他の色塗り用レイヤ(複数可)をそれより下に置くことで、解決できます。
つまり、レイヤ機能がある画像編集ソフトが必須です。
以下、AzPainterを例に説明しますが、他のソフトでも同様の機能があれば同じようにできるので参考にしてください。
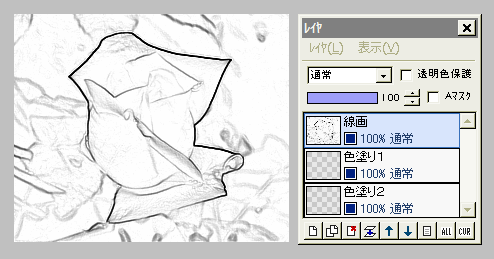
線画の画像を開いたら、色塗り用の新規レイヤを(何枚か)作り、線画レイヤよりも下に移動させます。 ↓↓↓

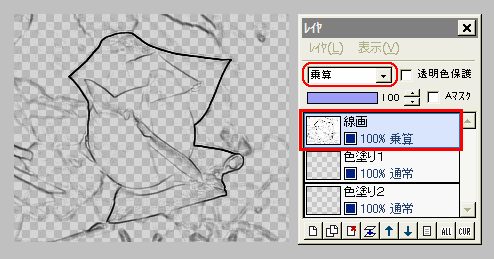
ここで線画レイヤの合成モードを「乗算」にします。 ↓↓↓
(「背景をチェック柄で表示」をONにしています)

線画レイヤの白い部分が、透明(チェック柄)になったのがわかりますね。
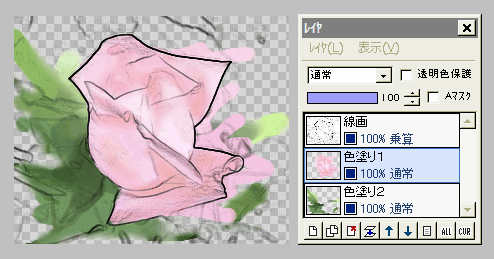
後は、色塗り用レイヤを選択して、色を塗っていきます。
色塗り用レイヤは全て線画レイヤよりも下なので、どんなに色を塗っても線が隠れません。 ↓↓↓

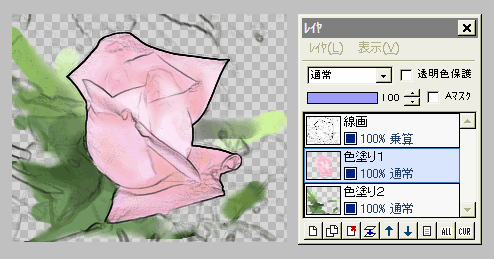
塗りすぎたら消しゴムで消しますが、この時も線画とは別レイヤなので、線が消えたりする心配がありませんね。 ↓↓↓

「乗算」の詳しい理論?はともかく、「線画に色を塗る」描き方をする場合に、覚えておくと便利な方法です。
なお、こちら↓↓↓の記事も御参考に。
線画に水彩ツールで色を塗る
これは線画レイヤを「乗算」という合成モードにして、他の色塗り用レイヤ(複数可)をそれより下に置くことで、解決できます。
つまり、レイヤ機能がある画像編集ソフトが必須です。
以下、AzPainterを例に説明しますが、他のソフトでも同様の機能があれば同じようにできるので参考にしてください。
線画の画像を開いたら、色塗り用の新規レイヤを(何枚か)作り、線画レイヤよりも下に移動させます。 ↓↓↓
ここで線画レイヤの合成モードを「乗算」にします。 ↓↓↓
(「背景をチェック柄で表示」をONにしています)
線画レイヤの白い部分が、透明(チェック柄)になったのがわかりますね。
後は、色塗り用レイヤを選択して、色を塗っていきます。
色塗り用レイヤは全て線画レイヤよりも下なので、どんなに色を塗っても線が隠れません。 ↓↓↓
塗りすぎたら消しゴムで消しますが、この時も線画とは別レイヤなので、線が消えたりする心配がありませんね。 ↓↓↓
「乗算」の詳しい理論?はともかく、「線画に色を塗る」描き方をする場合に、覚えておくと便利な方法です。
なお、こちら↓↓↓の記事も御参考に。
線画に水彩ツールで色を塗る
当サイトの緑色の背景に、唐草模様のような画像が使ってありますね。
これももちろんAzPainterで作っていますが、このきれいな曲線は、描画ツールで描いたものではありません。
文字を使っています。
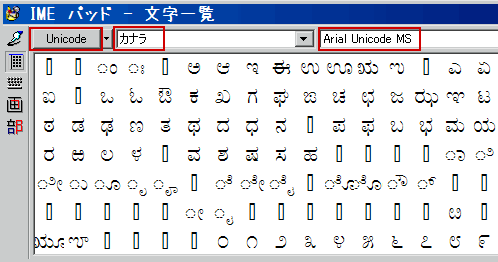
テキストツールでフォントをArial Unicode MSにし、IMEパッドの文字一覧で「カナラ」という文字の中から入力しました。

このカナラ文字を、色々な大きさや向きで組み合わせると、唐草模様みたいになるのですね。
文字を逆さに使いたい時等は、画像の方を「上下反転」や「右に90度回転」・・・などで向きを変えてから描画するのがミソです。
IMEパッドの文字一覧をずっと見ていくと、他にも模様に使えそうな文字がたくさんあります。
Unicode文字が使えるフリーの画像編集ソフトは、そうたくさんはないので、こういう時AzPainterは重宝します。
AzPainterによるUnicode文字の描画方法
これももちろんAzPainterで作っていますが、このきれいな曲線は、描画ツールで描いたものではありません。
文字を使っています。
テキストツールでフォントをArial Unicode MSにし、IMEパッドの文字一覧で「カナラ」という文字の中から入力しました。
このカナラ文字を、色々な大きさや向きで組み合わせると、唐草模様みたいになるのですね。
文字を逆さに使いたい時等は、画像の方を「上下反転」や「右に90度回転」・・・などで向きを変えてから描画するのがミソです。
IMEパッドの文字一覧をずっと見ていくと、他にも模様に使えそうな文字がたくさんあります。
Unicode文字が使えるフリーの画像編集ソフトは、そうたくさんはないので、こういう時AzPainterは重宝します。
AzPainterによるUnicode文字の描画方法
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

