HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
GIFとPNGの透過色をアップしました。
Webサイトで使うアイコンやロゴ画像などは、色々な背景色の部分で使い回せるように、画像中の1色(たいていは背景部分)を透過指定して作ることがあります。
透過色を指定できる画像形式はGIFとPNGですが、AzPainterでの保存方法と、その注意点を説明しています。
この「透過」は、画像初心者の方がつまづきやすい&誤解が多い点なんですよね。
透過指定できるのは1色だけ、半透明にはできない、実際に「透明」になっているわけではない、画像はあくまで「矩形」・・・などの点に注意してください。
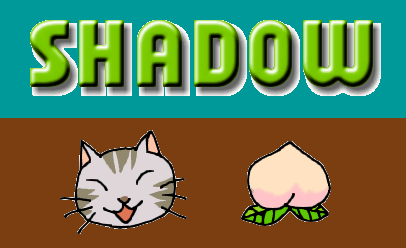
それから、影をつけて作ったロゴの背景を透過し、サイトに表示したら白い縁がとか、絵の周りに汚いゴミ?が・・・なんて経験はありませんか?
例えばこんな失敗・・・ ↓↓↓

こうなってしまう理由と、その解決方法についても説明しています。
Webサイトで使うアイコンやロゴ画像などは、色々な背景色の部分で使い回せるように、画像中の1色(たいていは背景部分)を透過指定して作ることがあります。
透過色を指定できる画像形式はGIFとPNGですが、AzPainterでの保存方法と、その注意点を説明しています。
この「透過」は、画像初心者の方がつまづきやすい&誤解が多い点なんですよね。
透過指定できるのは1色だけ、半透明にはできない、実際に「透明」になっているわけではない、画像はあくまで「矩形」・・・などの点に注意してください。
それから、影をつけて作ったロゴの背景を透過し、サイトに表示したら白い縁がとか、絵の周りに汚いゴミ?が・・・なんて経験はありませんか?
例えばこんな失敗・・・ ↓↓↓
こうなってしまう理由と、その解決方法についても説明しています。
PR
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

