HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
テクスチャ&パターンのコーナーに、ブロック塀2を更新しました。
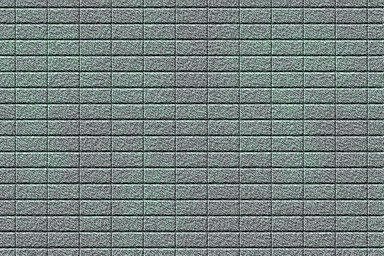
こんな画像が作れます。↓↓↓

並べた時に、シームレスになるように作ることもできます。
縦横の線は、「イメージ生成」の「ライン」を、縦&横別々に描画してもできますが、ここでは「チェック柄」に「輪郭抽出2」を適用して作っています。
「輪郭抽出2」は、古いバージョンのAzPainter1.××では付いていないので、御注意下さい。
(以前からあった)「輪郭抽出」では、このようにならないんです・・・やってみるとわかりますが。
面白いですね。 (^ ^*)
こんな画像が作れます。↓↓↓
並べた時に、シームレスになるように作ることもできます。
縦横の線は、「イメージ生成」の「ライン」を、縦&横別々に描画してもできますが、ここでは「チェック柄」に「輪郭抽出2」を適用して作っています。
「輪郭抽出2」は、古いバージョンのAzPainter1.××では付いていないので、御注意下さい。
(以前からあった)「輪郭抽出」では、このようにならないんです・・・やってみるとわかりますが。
面白いですね。 (^ ^*)
久々に写真レタッチコーナーを更新しました。
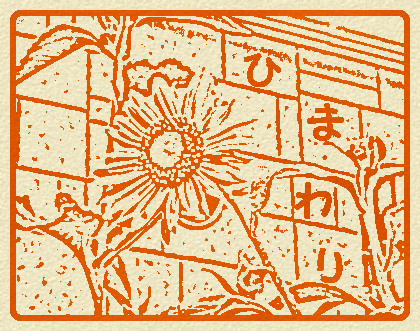
写真をスタンプ風に変身させるです。

上のスタンプ風画像、元の写真はこちら↓↓↓です。

「ハイパス」→「ガウスぼかし」→「2値化」で、写真からスタンプ風の線画を取り出していますが、写真によってはゴチャゴチャして、何だかわからない画像になってしまうこともあります。
多少、使う写真を選ぶ加工ですので、その点ご注意下さい。
なお、「輪郭抽出」→「ガウスぼかし」→「2値化」など、他の方法でもそれなりに線画が取り出せます。
紙の色や質感も自由に工夫できるので、色々やってみてください。
写真をスタンプ風に変身させるです。
上のスタンプ風画像、元の写真はこちら↓↓↓です。
「ハイパス」→「ガウスぼかし」→「2値化」で、写真からスタンプ風の線画を取り出していますが、写真によってはゴチャゴチャして、何だかわからない画像になってしまうこともあります。
多少、使う写真を選ぶ加工ですので、その点ご注意下さい。
なお、「輪郭抽出」→「ガウスぼかし」→「2値化」など、他の方法でもそれなりに線画が取り出せます。
紙の色や質感も自由に工夫できるので、色々やってみてください。
ネオン街の作り方をアップしました。
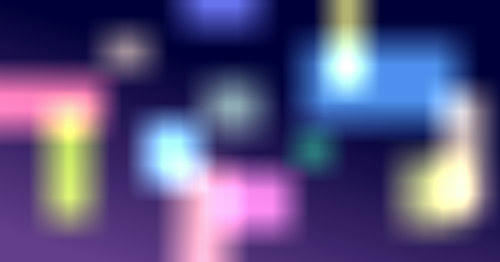
↓↓↓このような、雰囲気のある画像が簡単に作れます。

イラストで、キャラの背景に使ってもいいし、文字を入れれば動画やスライドショーのタイトル画像にも向いています。
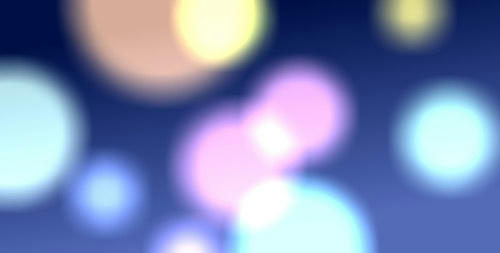
四角塗りつぶしの代わりに、円塗りつぶし(Ctrlキーと併用で正円にして)を使うと、このようになります。↓↓↓

合成モード「加算」は、ピクセルの各RGB値を足すのですが、全て255以上の時は「白」になります。
その結果写真の「白飛び」状態になり、その部分が発光しているように見えます。
この「ネオン街」でも、それを利用しています。
↓↓↓このような、雰囲気のある画像が簡単に作れます。
イラストで、キャラの背景に使ってもいいし、文字を入れれば動画やスライドショーのタイトル画像にも向いています。
四角塗りつぶしの代わりに、円塗りつぶし(Ctrlキーと併用で正円にして)を使うと、このようになります。↓↓↓
合成モード「加算」は、ピクセルの各RGB値を足すのですが、全て255以上の時は「白」になります。
その結果写真の「白飛び」状態になり、その部分が発光しているように見えます。
この「ネオン街」でも、それを利用しています。
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

