HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
GIFとPNGの透過色をアップしました。
Webサイトで使うアイコンやロゴ画像などは、色々な背景色の部分で使い回せるように、画像中の1色(たいていは背景部分)を透過指定して作ることがあります。
透過色を指定できる画像形式はGIFとPNGですが、AzPainterでの保存方法と、その注意点を説明しています。
この「透過」は、画像初心者の方がつまづきやすい&誤解が多い点なんですよね。
透過指定できるのは1色だけ、半透明にはできない、実際に「透明」になっているわけではない、画像はあくまで「矩形」・・・などの点に注意してください。
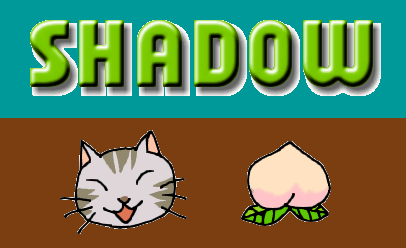
それから、影をつけて作ったロゴの背景を透過し、サイトに表示したら白い縁がとか、絵の周りに汚いゴミ?が・・・なんて経験はありませんか?
例えばこんな失敗・・・ ↓↓↓

こうなってしまう理由と、その解決方法についても説明しています。
Webサイトで使うアイコンやロゴ画像などは、色々な背景色の部分で使い回せるように、画像中の1色(たいていは背景部分)を透過指定して作ることがあります。
透過色を指定できる画像形式はGIFとPNGですが、AzPainterでの保存方法と、その注意点を説明しています。
この「透過」は、画像初心者の方がつまづきやすい&誤解が多い点なんですよね。
透過指定できるのは1色だけ、半透明にはできない、実際に「透明」になっているわけではない、画像はあくまで「矩形」・・・などの点に注意してください。
それから、影をつけて作ったロゴの背景を透過し、サイトに表示したら白い縁がとか、絵の周りに汚いゴミ?が・・・なんて経験はありませんか?
例えばこんな失敗・・・ ↓↓↓
こうなってしまう理由と、その解決方法についても説明しています。
ロゴの作り方を2種アップしました。
まず汚れ文字です。 ↓↓↓

新聞などモノクロ媒体の、書籍や映画の広告で良く見かける、アナログ風にエッジが歪んで、インクが飛んだような文字です。
自然な感じで汚すのは意外と難しいのですが、AzPainter付属のテクスチャと「雲模様(差の絶対値)」を使うことで、何とか作れるように考えました。
色を赤と黒にすると、ホラーっぽくなります。 ↓↓↓

さらに応用です。
「塗りつぶし、ノイズ、エンボス」で作った背景と、黄土色の汚れ文字を「加算」で合成してみました。 ↓↓↓

ごく普通のゴシック体や明朝体のフォントが、ダメージ風に変身しますので、色々試してみてください。
もう一つは、焼印文字です。 ↓↓↓

上の例のように、写真を背景に作ると、とてもリアルに仕上がります。
もちろん、パソコンで作った木目風テクスチャでもOKですよ。
まず汚れ文字です。 ↓↓↓
新聞などモノクロ媒体の、書籍や映画の広告で良く見かける、アナログ風にエッジが歪んで、インクが飛んだような文字です。
自然な感じで汚すのは意外と難しいのですが、AzPainter付属のテクスチャと「雲模様(差の絶対値)」を使うことで、何とか作れるように考えました。
色を赤と黒にすると、ホラーっぽくなります。 ↓↓↓
さらに応用です。
「塗りつぶし、ノイズ、エンボス」で作った背景と、黄土色の汚れ文字を「加算」で合成してみました。 ↓↓↓
ごく普通のゴシック体や明朝体のフォントが、ダメージ風に変身しますので、色々試してみてください。
もう一つは、焼印文字です。 ↓↓↓
上の例のように、写真を背景に作ると、とてもリアルに仕上がります。
もちろん、パソコンで作った木目風テクスチャでもOKですよ。
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

