HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
Web素材で、小さなバナーやボタンに文字を入れる時、どうしていますか。
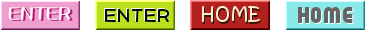
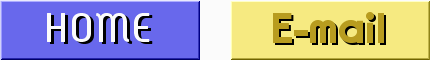
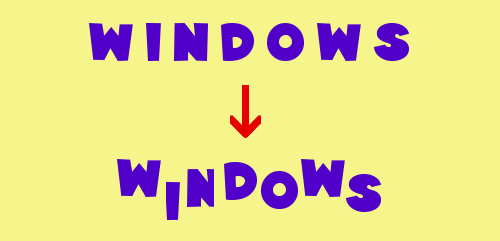
明るい色と暗い色の2色を使い、少しずらして文字入れすると、文字が見やすく、また立体感が出ます。
こんな感じです。 ↓↓↓

色使いとずらす位置によって、文字が浮き出たり、逆にくぼんで見えたりする効果も出せます。
文字が小さい場合は、ほんの少しずらすだけで十分です。
(大きくずらすと、かえって文字が見難くなります)
わかりやすいように、大きく作ってみました。 ↓↓↓


明るい色と暗い色は別レイヤにして文字入れし、上下や位置を調節して文字が見やすいようにしましょう。
なおパソコンの世界では、左上から光が当たっているとして、平らな画面に凹凸があるように見せるのが普通です。
Webサイトのボタン類や、ソフトの操作画面も全てそうです。
文字が浮き出たりくぼんだりして見えるのも、同じ仕組み・・・というか、人間の目の不思議ですね。
明るい色と暗い色の2色を使い、少しずらして文字入れすると、文字が見やすく、また立体感が出ます。
こんな感じです。 ↓↓↓
色使いとずらす位置によって、文字が浮き出たり、逆にくぼんで見えたりする効果も出せます。
文字が小さい場合は、ほんの少しずらすだけで十分です。
(大きくずらすと、かえって文字が見難くなります)
わかりやすいように、大きく作ってみました。 ↓↓↓
明るい色と暗い色は別レイヤにして文字入れし、上下や位置を調節して文字が見やすいようにしましょう。
なおパソコンの世界では、左上から光が当たっているとして、平らな画面に凹凸があるように見せるのが普通です。
Webサイトのボタン類や、ソフトの操作画面も全てそうです。
文字が浮き出たりくぼんだりして見えるのも、同じ仕組み・・・というか、人間の目の不思議ですね。
PR
画像編集ソフトのSDI(シングル・ドキュメント・インターフェイス)と、MDI(マルチ・ドキュメント・インターフェイス)についてお話します。
SDIとは、同時に編集できる画像が1つだけのものを言います。
AzPainterはSDIです。
編集中の画像に他の画像を「貼り付け」たり、レイヤとして読み込むことはできますが、常に今編集している画像の一部として扱われ、「別画像」として開くことはできません。
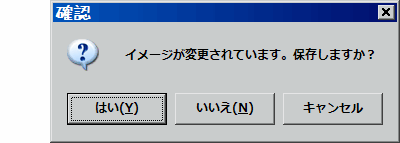
AzPainterで何か画像を編集していて、そのまま別の画像を開こうとすると、必ず次のような確認が出ますね。

つまり、今の画像を保存するか破棄しないと、新たな画像は開けないということです。
もしAzPainterのようなSDIのソフトで複数の画像を同時編集(一方から切り取った部分を他方に貼り付けるなど)したければ、AzPainterを2つ(あるいはそれ以上)起動させる必要があります。
一方、MDIの画像編集ソフトでは、編集画面内に何枚でも画像を開くことができます。
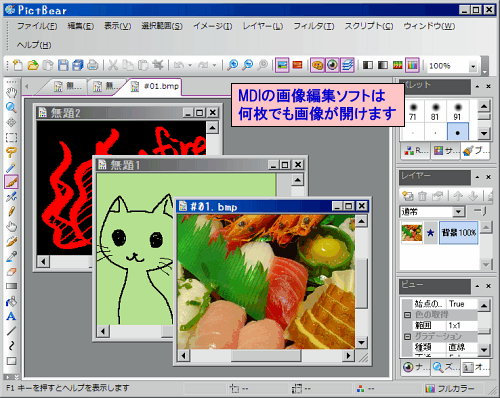
例えばこれは↓↓↓PictBear SE(Second Edition)の編集画面です。

3枚の画像が開かれています。
(レイヤが3枚・・・ではないことに注意)
AzPainterでは、絶対にこういう風にはなりませんね。
MDIのソフトは、画像の一部を切り抜いてそれを他に貼り付けたり、複数画像のコラージュなどの作業に適しています。
実際MDIだと、「自由選択」(いわゆる「投げ縄ツール」)「色域選択」「輪郭検出」などの、切り抜きや部分合成に便利なツールが付いていることがほとんどです。
SDIとMDIはどちらが良いということではなく、作業の目的やユーザーの好みによって、上手く使い分ける性質のものです。
ですが、画像編集ソフトにこの2つのタイプがあることをはっきり認識していない方も多く、SDIのソフトでコラージュや切り抜きを無理にやろうとしたり、逆にSDIで済むことなのにMDI(一般にSDIよりは扱いが難しい)の高機能ソフトと格闘?して苦労している例が多くあるようです。
自分がやろうとしていることと、使っているソフトが「合って」いるかどうかは大事なことです。
時間や労力の無駄を避けるためにも、ソフトの選択は間違わないようにしましょう。
SDIとは、同時に編集できる画像が1つだけのものを言います。
AzPainterはSDIです。
編集中の画像に他の画像を「貼り付け」たり、レイヤとして読み込むことはできますが、常に今編集している画像の一部として扱われ、「別画像」として開くことはできません。
AzPainterで何か画像を編集していて、そのまま別の画像を開こうとすると、必ず次のような確認が出ますね。
つまり、今の画像を保存するか破棄しないと、新たな画像は開けないということです。
もしAzPainterのようなSDIのソフトで複数の画像を同時編集(一方から切り取った部分を他方に貼り付けるなど)したければ、AzPainterを2つ(あるいはそれ以上)起動させる必要があります。
一方、MDIの画像編集ソフトでは、編集画面内に何枚でも画像を開くことができます。
例えばこれは↓↓↓PictBear SE(Second Edition)の編集画面です。
3枚の画像が開かれています。
(レイヤが3枚・・・ではないことに注意)
AzPainterでは、絶対にこういう風にはなりませんね。
MDIのソフトは、画像の一部を切り抜いてそれを他に貼り付けたり、複数画像のコラージュなどの作業に適しています。
実際MDIだと、「自由選択」(いわゆる「投げ縄ツール」)「色域選択」「輪郭検出」などの、切り抜きや部分合成に便利なツールが付いていることがほとんどです。
SDIとMDIはどちらが良いということではなく、作業の目的やユーザーの好みによって、上手く使い分ける性質のものです。
ですが、画像編集ソフトにこの2つのタイプがあることをはっきり認識していない方も多く、SDIのソフトでコラージュや切り抜きを無理にやろうとしたり、逆にSDIで済むことなのにMDI(一般にSDIよりは扱いが難しい)の高機能ソフトと格闘?して苦労している例が多くあるようです。
自分がやろうとしていることと、使っているソフトが「合って」いるかどうかは大事なことです。
時間や労力の無駄を避けるためにも、ソフトの選択は間違わないようにしましょう。
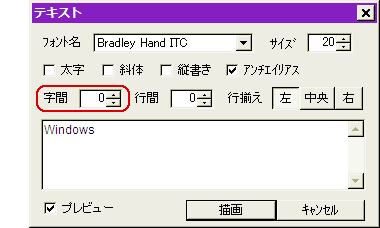
AzPainterのテキストツール(文字入れ機能)では、フォント名・サイズ・行間などの他に、字間(字と字の間隔)も指定することができます。

派手な機能ではありませんが、実はこれができる画像編集ソフトって、そう多くないのです。
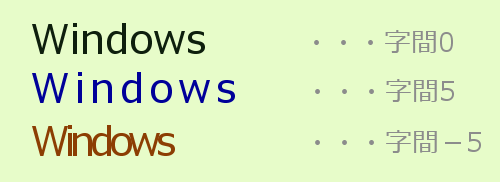
字間ゼロだと、本来それぞれのフォントで決まっている間隔で文字が並びます。
「ゼロ」と言っても字と字がくっつくわけではなく、フォントによってはかなり間が空くものもあります。
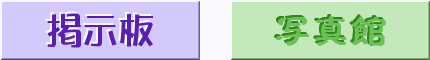
実際に試してみました。 (フォントは「メイリオ」です)↓↓↓

字間を「詰めたい」時は、マイナスに設定すればいいわけです。
一直線に並んだ文字を、後で個々に範囲選択して移動させる時は、字間を広く取って文字を描画しておくと、作業がラクです。

上の例では、背景(薄黄色)レイヤの上に新規文字レイヤを作り、そこに文字を描画してから、一文字ずつ選択ツールで囲って移動させています。
この時、メニューの「選択範囲」⇒「貼り付け時、透明部分はコピーしない」にチェックを入れておくと、移動した選択範囲の透明部分で他の文字が隠れてしまうのが防げます。
派手な機能ではありませんが、実はこれができる画像編集ソフトって、そう多くないのです。
字間ゼロだと、本来それぞれのフォントで決まっている間隔で文字が並びます。
「ゼロ」と言っても字と字がくっつくわけではなく、フォントによってはかなり間が空くものもあります。
実際に試してみました。 (フォントは「メイリオ」です)↓↓↓
字間を「詰めたい」時は、マイナスに設定すればいいわけです。
一直線に並んだ文字を、後で個々に範囲選択して移動させる時は、字間を広く取って文字を描画しておくと、作業がラクです。
上の例では、背景(薄黄色)レイヤの上に新規文字レイヤを作り、そこに文字を描画してから、一文字ずつ選択ツールで囲って移動させています。
この時、メニューの「選択範囲」⇒「貼り付け時、透明部分はコピーしない」にチェックを入れておくと、移動した選択範囲の透明部分で他の文字が隠れてしまうのが防げます。
AzPainterでは、新しいバージョンの1.35で、今までの「輪郭抽出」の他に、もう1つ別の「輪郭抽出2」が実装されました。
この2つがどう違うのか、実際の画像に適用して、実験してみました。
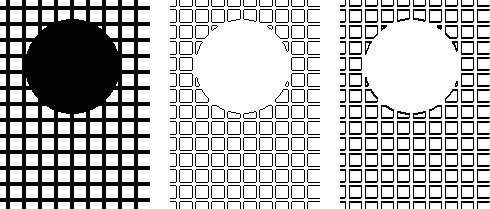
まず、太い格子のテクスチャに、円を描いた白黒の画像(左端)を用意し、それぞれのフィルタを実行してみます。
中央が「輪郭抽出」、右端が「輪郭抽出2」です。

白黒の境界部分が輪郭線として抽出されますが、随分太さが違いますね。
次は、カラーのデジカメ写真です。

線の感じも違いますが、「輪郭抽出」ではカラー画像に適用した場合、線にもそれなりに色が残りますが、「輪郭抽出2」ではモノクロになるようです。
どちらの場合も、抽出した線と他の部分のコントラストが不足する時は、「レベル補正」で直すとクッキリします。
↓↓↓やってみました・・・「輪郭抽出2」と「レベル補正」です。

この2つがどう違うのか、実際の画像に適用して、実験してみました。
まず、太い格子のテクスチャに、円を描いた白黒の画像(左端)を用意し、それぞれのフィルタを実行してみます。
中央が「輪郭抽出」、右端が「輪郭抽出2」です。
白黒の境界部分が輪郭線として抽出されますが、随分太さが違いますね。
次は、カラーのデジカメ写真です。
線の感じも違いますが、「輪郭抽出」ではカラー画像に適用した場合、線にもそれなりに色が残りますが、「輪郭抽出2」ではモノクロになるようです。
どちらの場合も、抽出した線と他の部分のコントラストが不足する時は、「レベル補正」で直すとクッキリします。
↓↓↓やってみました・・・「輪郭抽出2」と「レベル補正」です。
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

