HP 「AzPainter2を使おう」「AzPainter使い倒し」の連動ブログです
プチ加工のコーナーに、白黒画像の着色加工を更新しました。
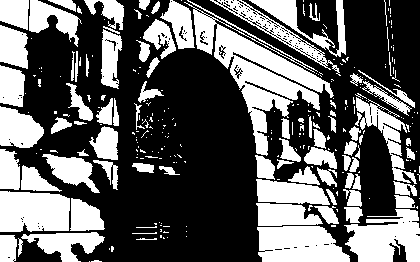
例えば次のような2値化した写真や、境界にアンチエイリアスがかかっているモノクロの画像を・・・

このように加工します。 ↓↓↓

次のようにも出来ます。 ↓↓↓(他にもバリエーションあり)

このような加工、完全な2値画像なら「色の置き換え」でもできますが、アンチエイリアス部分を含む画像でもきれいに作るには、着色用のレイヤを別に作って行います。
これだと「描画色-背景色に着色」を使うよりも、色違いを作るのが簡単です。
私はよく、楽譜(PDFファイルで配布されているものが多い)をキャプチャした画像を、このように処理してデスクトップの壁紙にしています。
壁紙用には、コントラストを弱くするのがコツです。
その他、色々な用途に応用できます。
例えば次のような2値化した写真や、境界にアンチエイリアスがかかっているモノクロの画像を・・・
このように加工します。 ↓↓↓
次のようにも出来ます。 ↓↓↓(他にもバリエーションあり)
このような加工、完全な2値画像なら「色の置き換え」でもできますが、アンチエイリアス部分を含む画像でもきれいに作るには、着色用のレイヤを別に作って行います。
これだと「描画色-背景色に着色」を使うよりも、色違いを作るのが簡単です。
私はよく、楽譜(PDFファイルで配布されているものが多い)をキャプチャした画像を、このように処理してデスクトップの壁紙にしています。
壁紙用には、コントラストを弱くするのがコツです。
その他、色々な用途に応用できます。
久々に「AzPainter使い倒し」を更新しました。
今回は、街中で良く目にするもの・・・
点字ブロックと

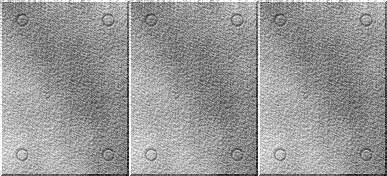
コンクリート打ち放し画像の作り方です。

上の画像はどちらも、1つ作ってそれを並べたものです。
この画像を作ること自体にそれほど意味はなくとも、作り方を通してAzPainterの機能に慣れていただければ、と思います。
例えば、点字ブロックに凸部分を作ったり、汚れた風合いを出す方法は、色々な画像作成のヒントになるのではないでしょうか。
今回は、街中で良く目にするもの・・・
点字ブロックと
コンクリート打ち放し画像の作り方です。
上の画像はどちらも、1つ作ってそれを並べたものです。
この画像を作ること自体にそれほど意味はなくとも、作り方を通してAzPainterの機能に慣れていただければ、と思います。
例えば、点字ブロックに凸部分を作ったり、汚れた風合いを出す方法は、色々な画像作成のヒントになるのではないでしょうか。
カテゴリー
スポンサードリンク
スポンサードリンク
Twitterやってます
HP の掲示板情報
ブログ内検索
過去の記事

